The Problem
I recently created a new SvelteKit project using the Svelte 5 preview and kept getting an error at the beginning of every Svelte component:

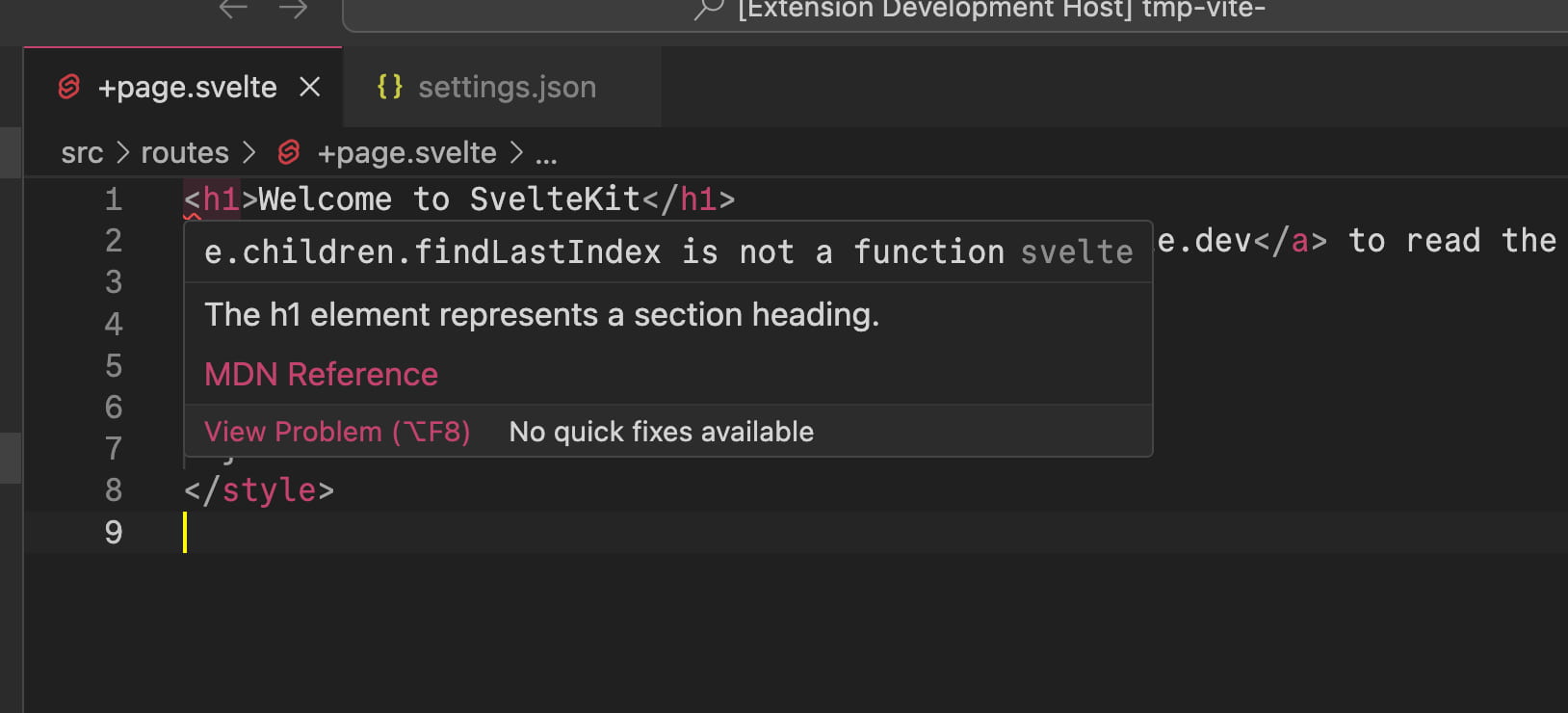
The error was e.children.findLastIndex is not a function (svelte). It was showing up even on the basic SvelteKit skeleton starter project as soon as I added a <style></style> block.