Software Project Portfolio
Writing software is my passion. Building web applications, websites, tools, utilities, or artsy code sketches is what I do in my free time and want to do for my career as well. Here is a collection of the notable software projects that I've undertaken and published. The list isn't comprehensive and is always growing.
Geoscript + Geotoy
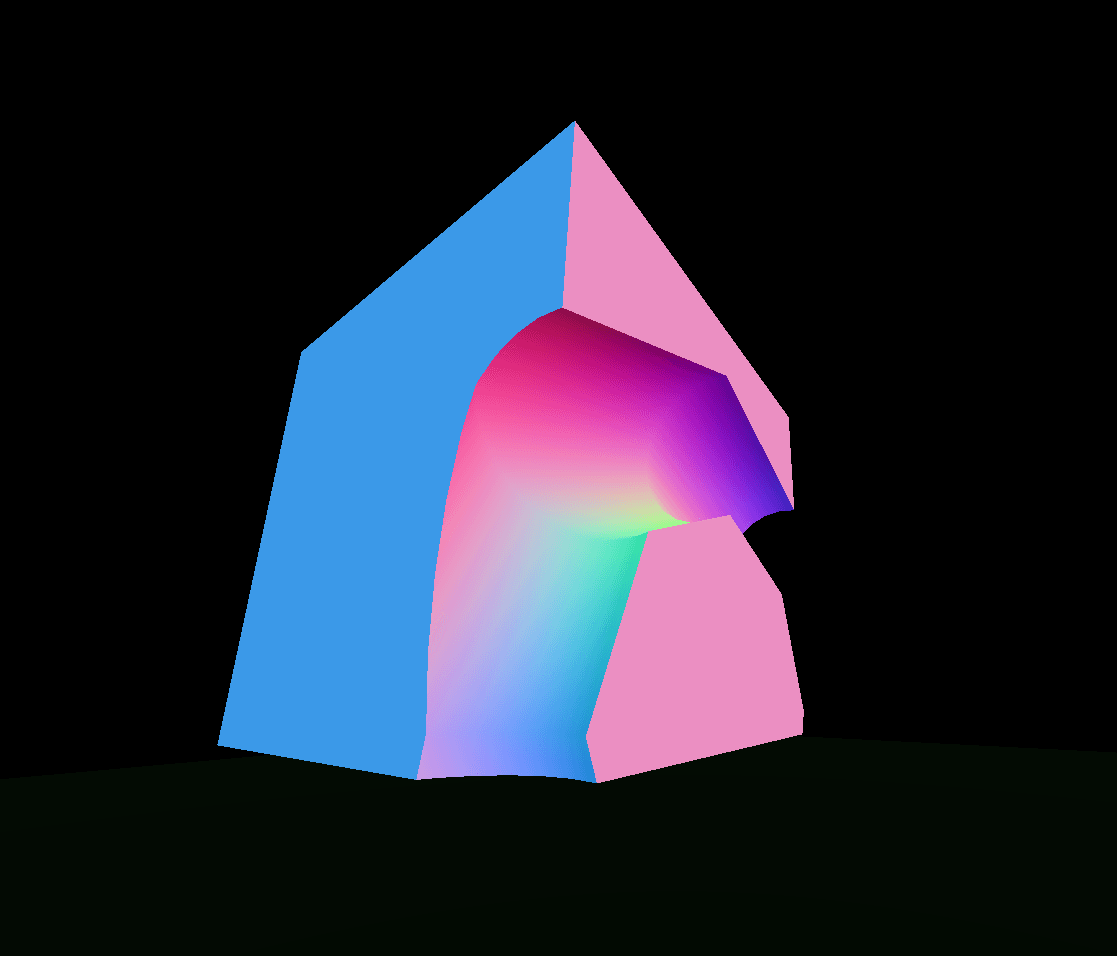
June 2025 - Aug. 2025A custom programming language and Shadertoy-inspired browser-based playground for generating and manipulating 3D geometry with code. Includes a rich set of builtin functions implemented in Rust for creating a wide variety of shapes and transformations. This builds on much of my previous work with 3D graphics, computational geometry, and building high-performance applications in the browser.

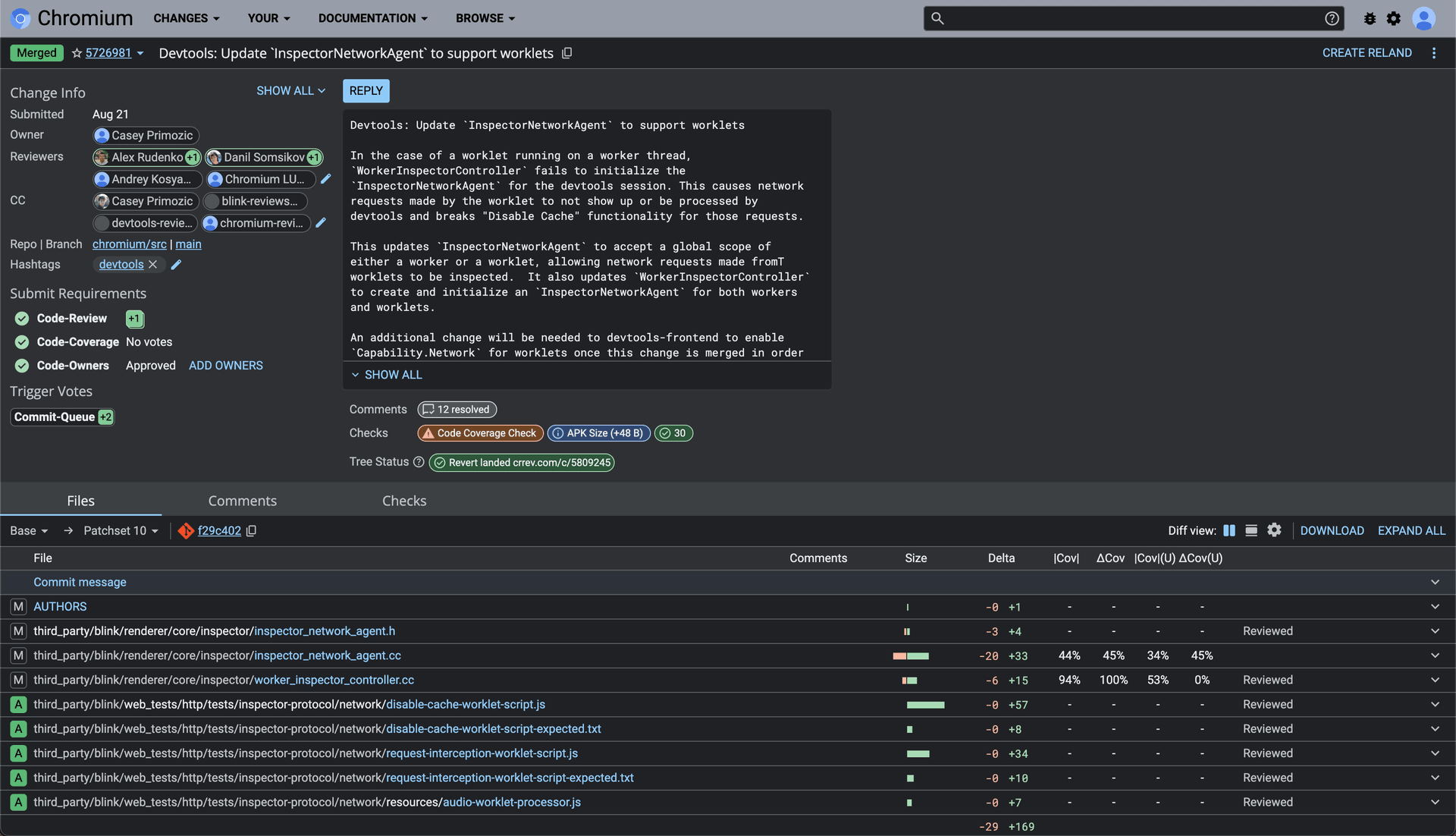
I discovered, root-caused, and fixed a bug in the Chromium browser's Devtools involving network requests made by worklets. I wrote regression tests for the fix and landed two commits to Chromium repos that have since been shipped in live versions of Chromium/Google Chrome, fixing the issue for all users of the browser.

CSG.JS Rust + WebAssembly Port
Jul. 2024 - Aug. 2024I ported the CSG.js Constructive Solid Geometry library created by Evan Wallace (github.com/evanw/csg.js) to Rust and integrated it with other mesh processing and manipulation code I use as part of my browser-based 3D projects. I experimented with performance improvements and other modifications to the library with the goal of producing manifold meshes with minimal triangle counts as output.

Experiments with Kolmogorov-Arnold Networks
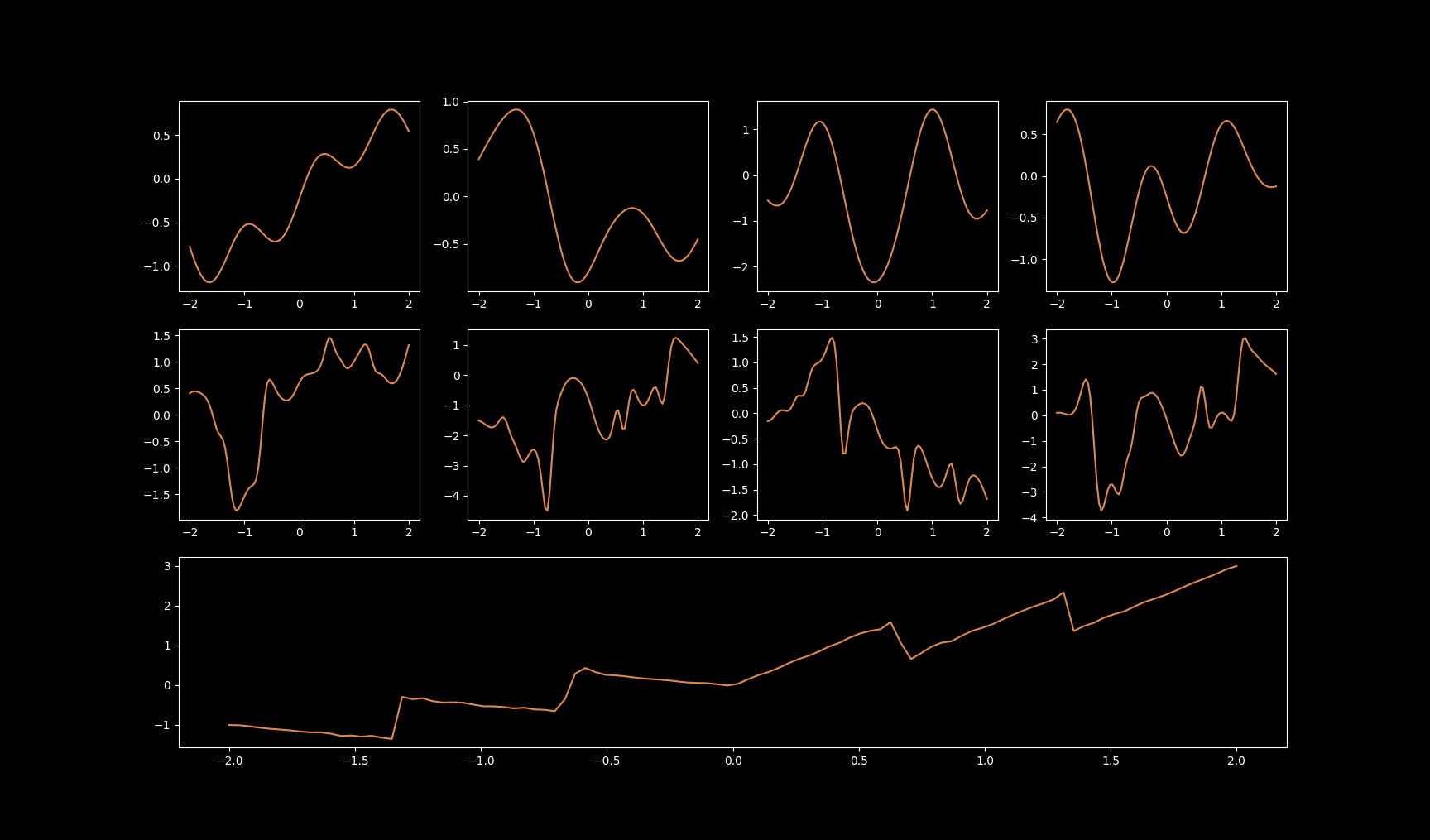
Jun. 2024 - Jul. 2024I implemented KANs from scratch in Tinygrad and spent some time experimenting with them and training them for some toy use cases. I experimented with some of my own variations on the KAN theme and wrote a blog post about the results.

3D Mesh Deformation + Normal Calculation
May 2024 - Jun. 2024I developed a code pipeline for subdividing 3D meshes, programmatically deforming + manipulating them, and computing accurate normals for both shading and displacement. This included a deep-dive into the Blender codebase to figure out how they computed normals for smooth-by-angle shading.

osu! Beatmap Atlas
Apr. 2024 - May 2024Another embedding visualization using data from my osu!track project. I used the process I've tuned over the past few embedding visualizations along with a fully from-scratch renderer using raw WebGL shaders.

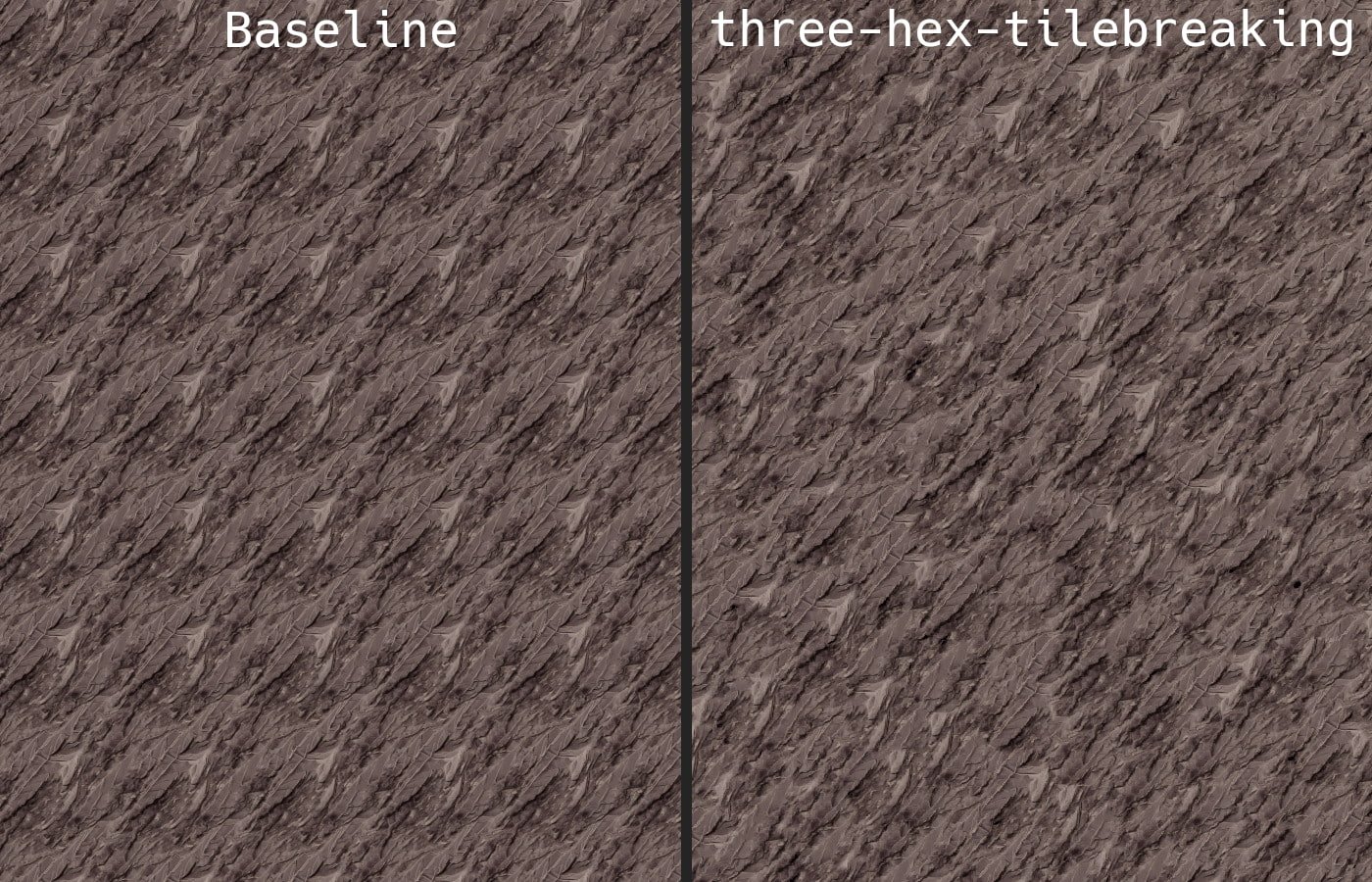
three-hex-tiling
Nov. 2023 - Nov. 2023I created a library that extends built-in Three.JS materials to support infinite, non-repeating, seamless texture tiling. The hex tiling algorithm itself is ported from a Shadertoy by Fabrice Neyret and extended with my own changes to optimize performance and and customize the look of the tiling. The library can be added to almost any existing Three.JS project and includes several config options for the tiling.

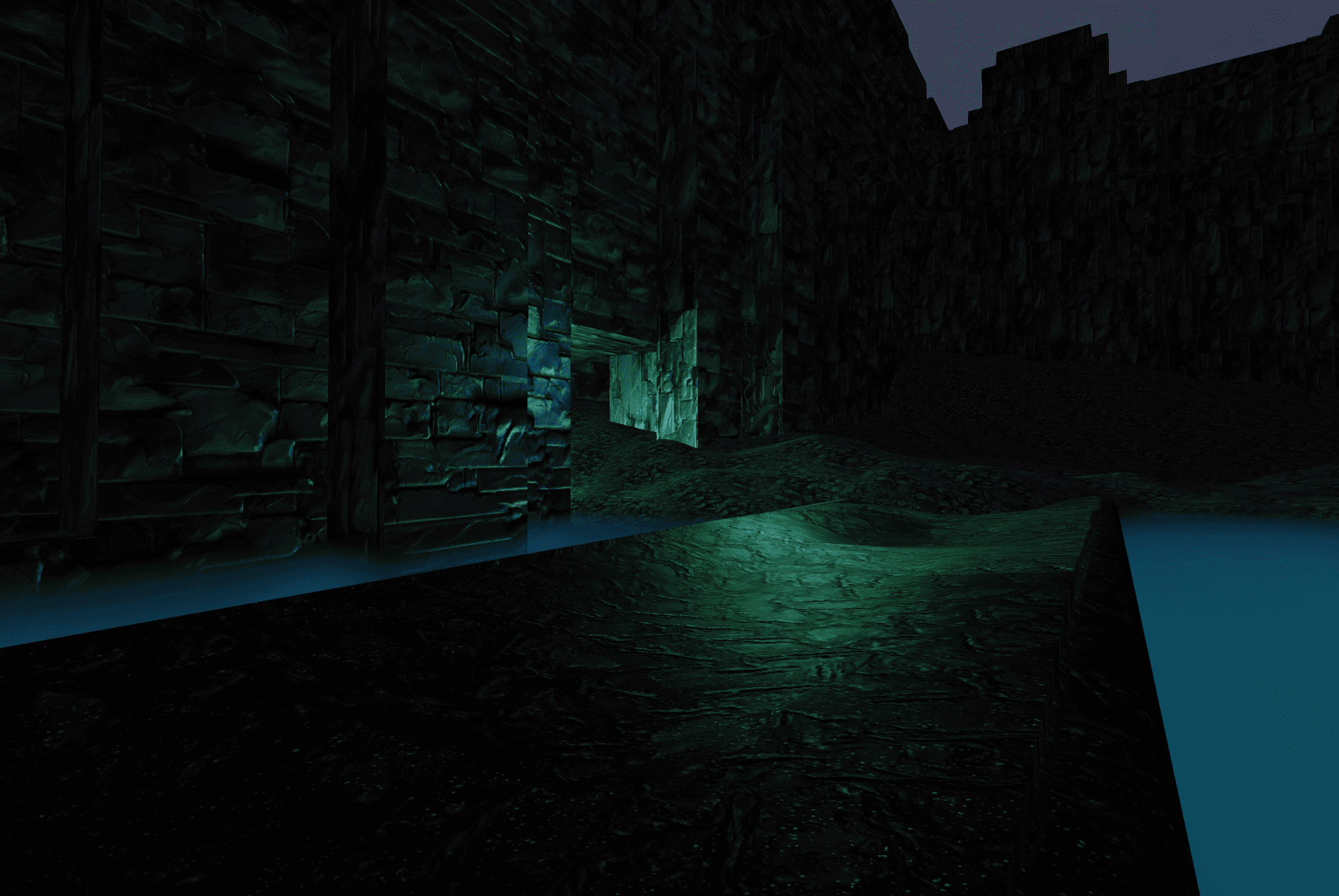
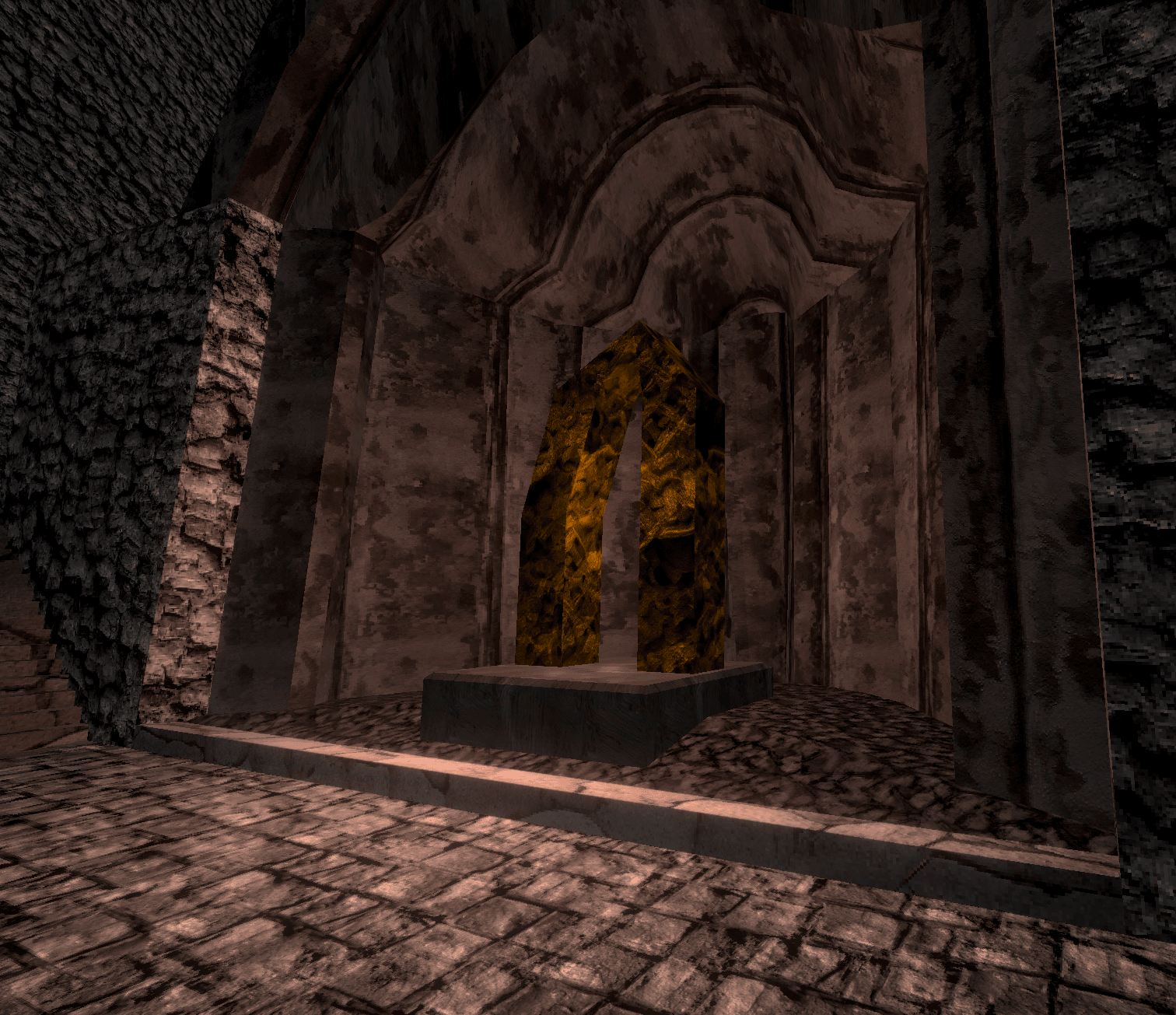
3D Stone Level
Sept. 2023 - Oct. 2023A 3D scene built in Three.JS which makes use of multiple other 3D projects I've worked on in the prior months: Volumetric fog, procedural LOD terrain, and decorations generated using geodesic paths. The scene itself features gray stone walls and terrain and has an objective where the player must collect totems hidden around the level to unlock the exit.

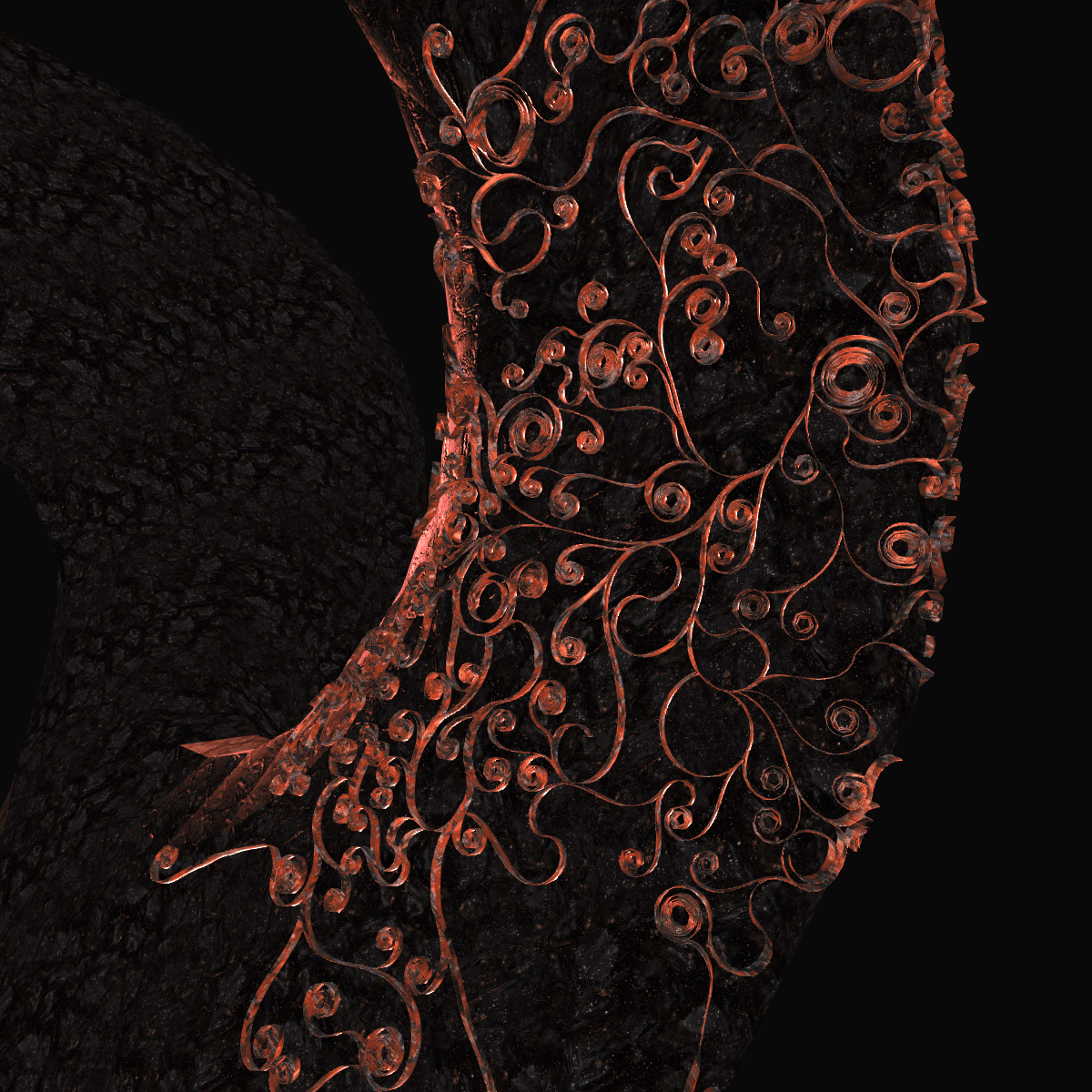
Mesh Wrapping via Geodesic Paths
Oct. 2023 - Oct. 2023I developed a system of generating and wrapping meshes around other meshes using geodesic paths. I compile the code for it (including both Rust and C++) into WebAssembly and use it to create procedurally generated decorations for my 3D scenes. I also created an accompanying blog post detailing the process and the math behind it.

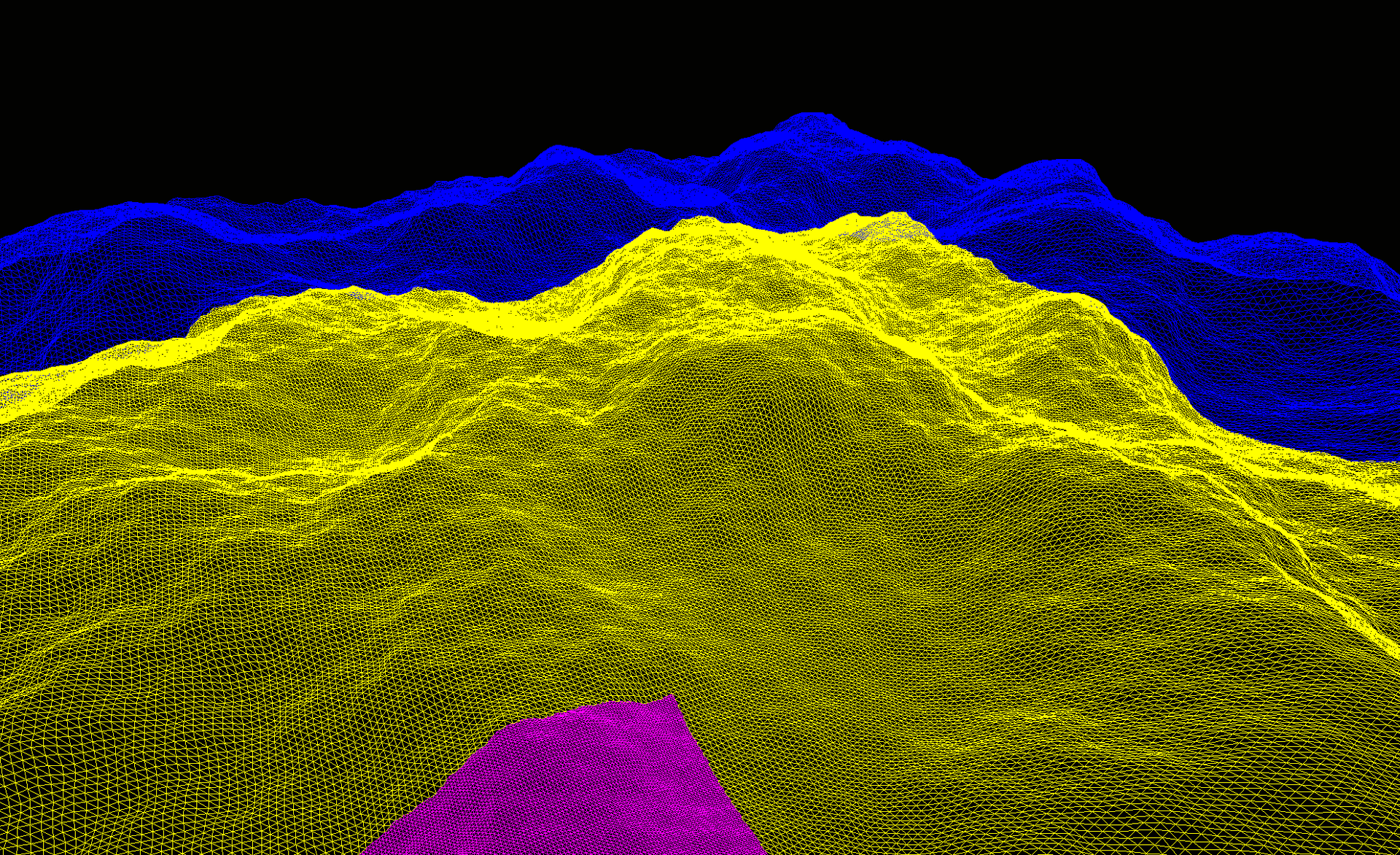
LOD Terrain System for Three.JS
Sept. 2023 - Oct. 2023A system for rendering large procedurally generated terrain in Three.JS efficiently. It splits the terrain up into segments and renders distant segments at a lower level of detail to speed up rendering. The system handles building 3D terrain from heightmaps generated on a web worker and textures provided by the user, making sure that segments render without gaps or seams as they're swapped in and out.

Volumetric Fog Shader
Sept. 2023 - Sept. 2023A relatively feature-rich volumetric fog shader for Three.JS. It raymarches a density field generated using noise functions, rendering dynamic fog in real time. It integrates into the pmndrs postprocessing system and has many configuration options. It uses analytical gradient-based techniques to implement lighting with dynamic light sources.

3D Cave Level
Sept. 2023 - Sept. 2023Part of my 3D work in Three.JS, this scene consists of a large cave and serves as a transition level. It was built using a mix of procedural and hand-made techniques for the cave, textures with triplanar mapping, and decorations consisting of stalagmites and stalactites. I also spent time making improvements to the base game engine like adding sound effects, a pause menu with settings, and a standardized postprocessing pipeline.

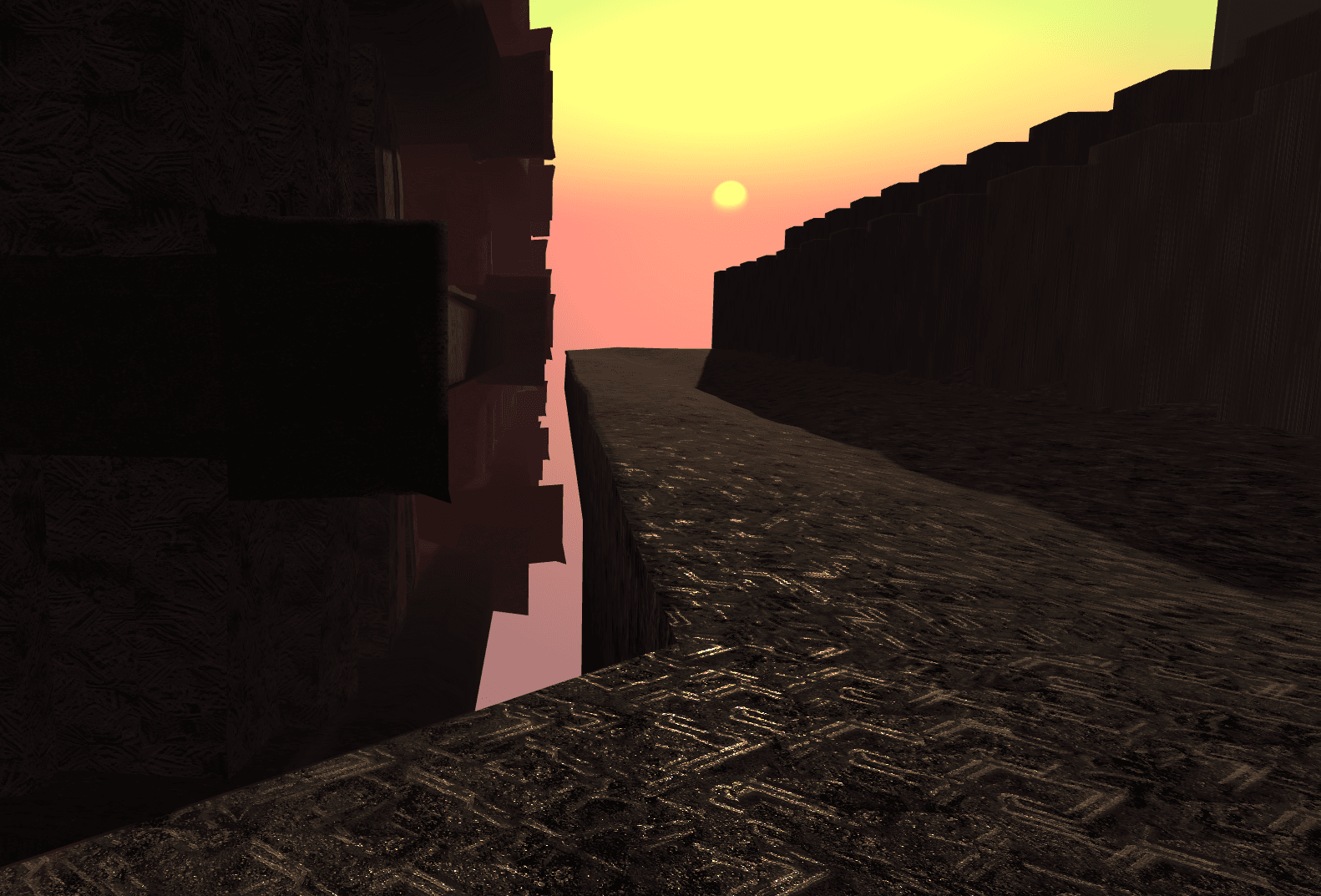
3D Smoke Level
Aug. 2023 - Aug. 2023A continuation of my 3D work with Three.JS. TSome highlights include heavy volumetric godrays and procedurally generated 3D Vicsek fractals (the large cubes visible in the screenshot). This scene served as a sort of warm-up project as I got back into 3D work after several months spent working on other things.

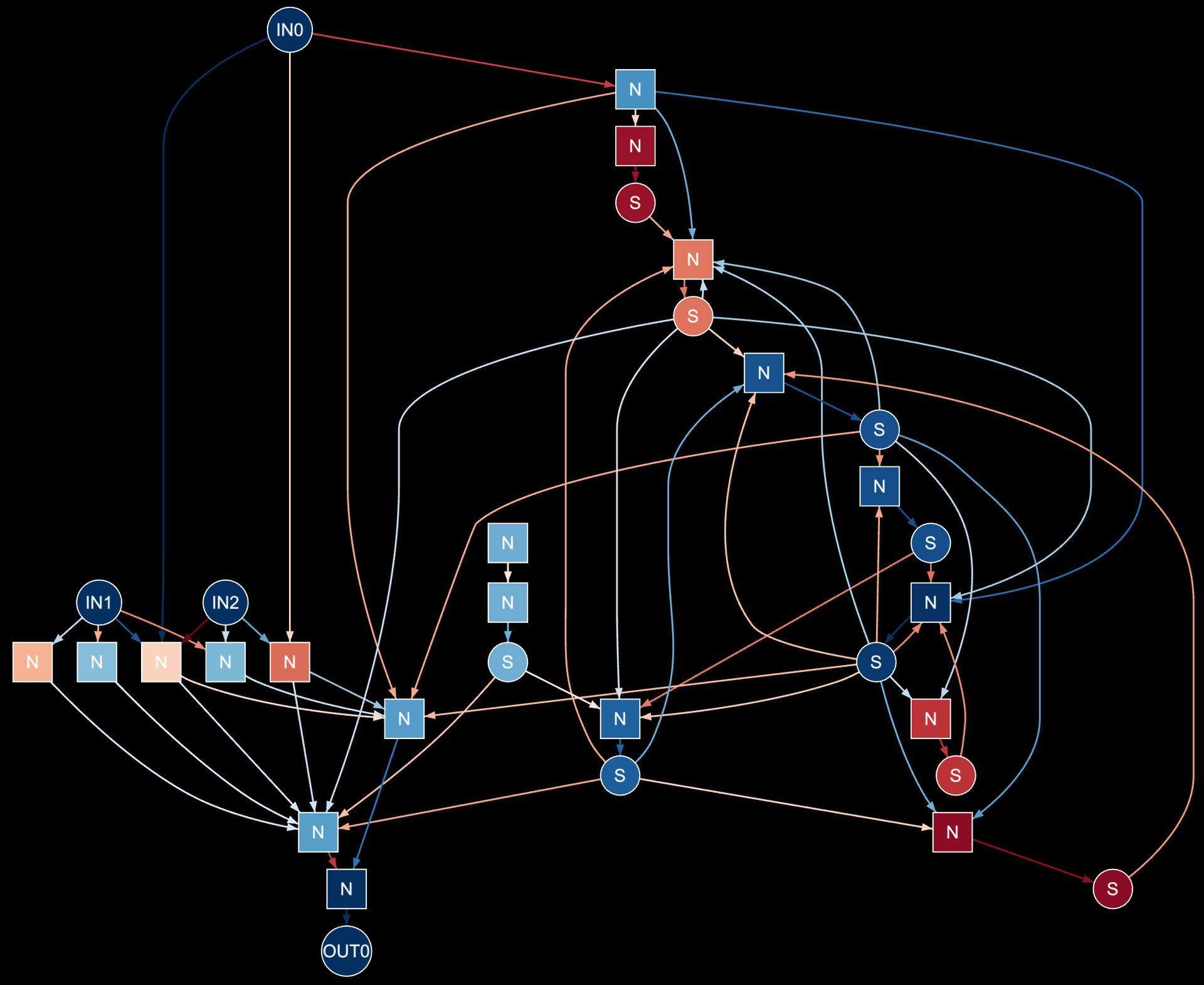
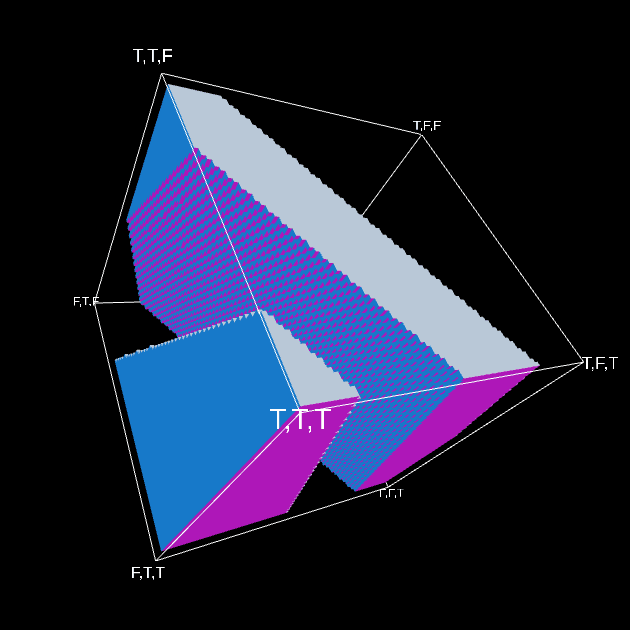
Bonsai Networks
May 2023 - Aug. 2023I developed a method for training Bonsai Networks - extremely sparse computational graphs produced by training and pruning RNNs - using Tinygrad. They provide an interpretable view into the solutions learned by networks for simple logic problems, breaking out of the black box neural networks typically reside in. I wrote up a detailed blog post with several embedded interactive visualizations showing the networks in action.

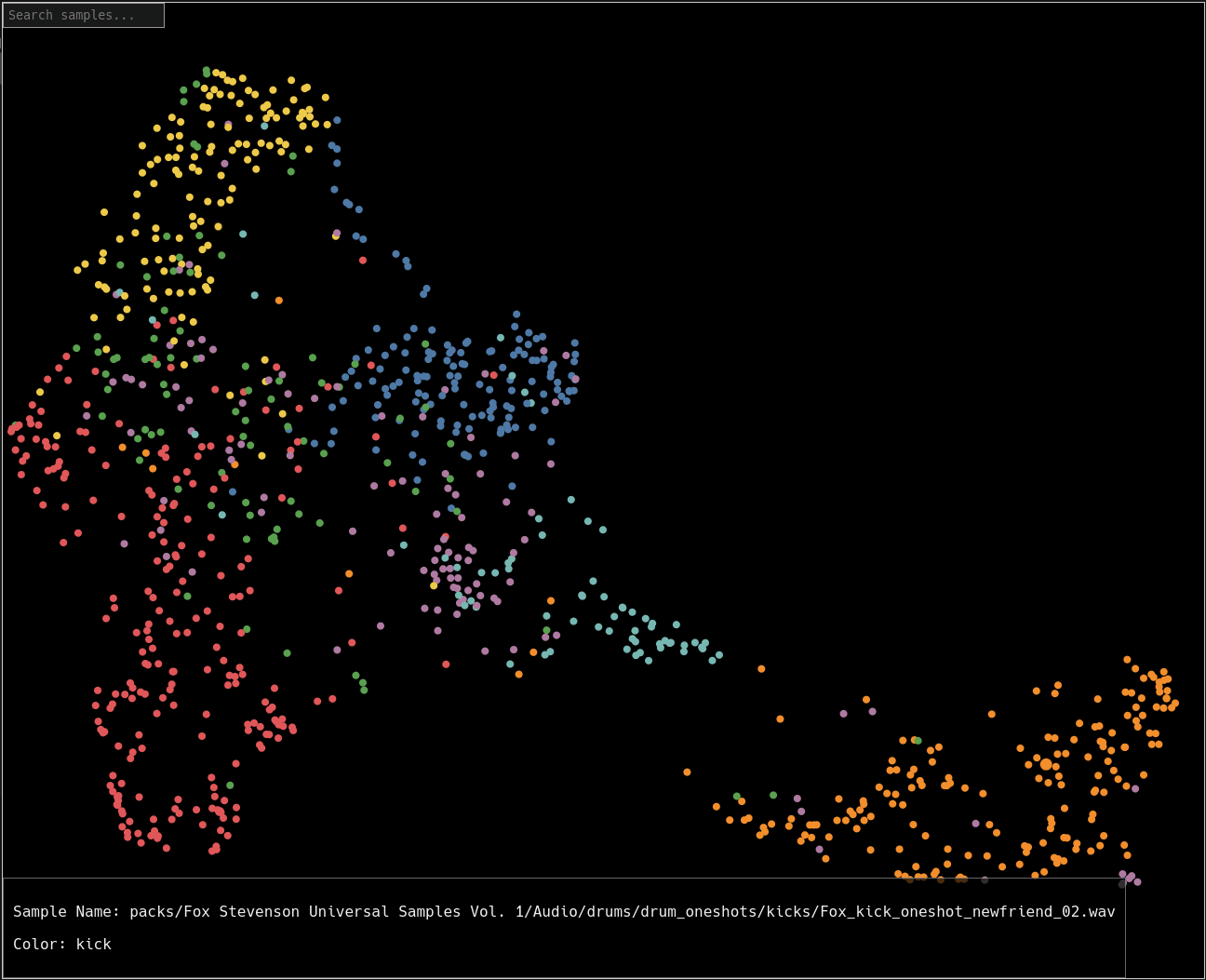
Sample Library Embedding Browser
Apr. 2023 - Apr. 2023An experiment for generating embeddings from an audio sample library and a UI for visually exploring the sample library in 2D space. The samples processed with MFCC for feature extraction, the embeddings are generated using UMAP, and the UI is built with Svelte + D3.The tool is integrated into the sample library module of my web synth project.

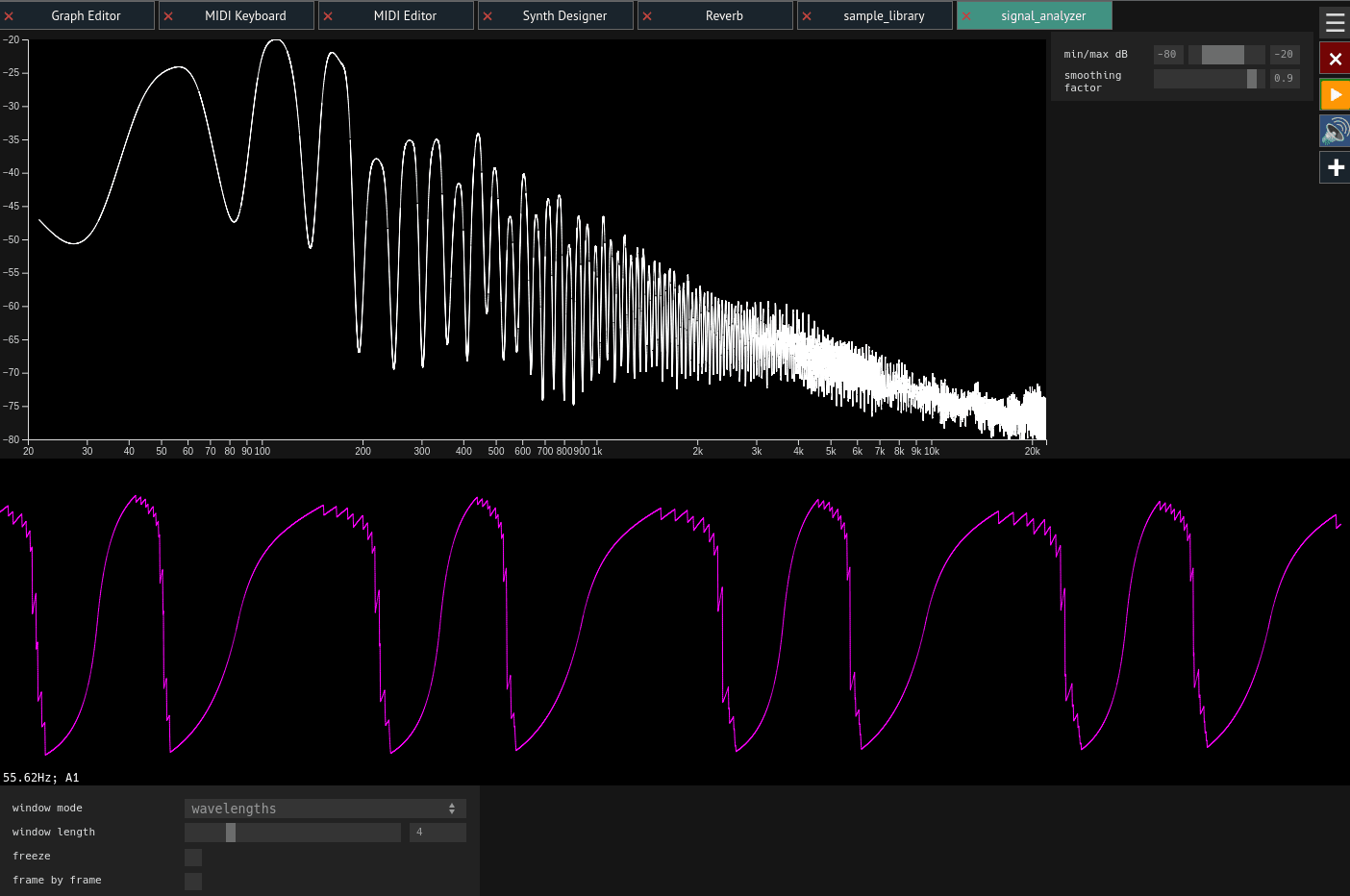
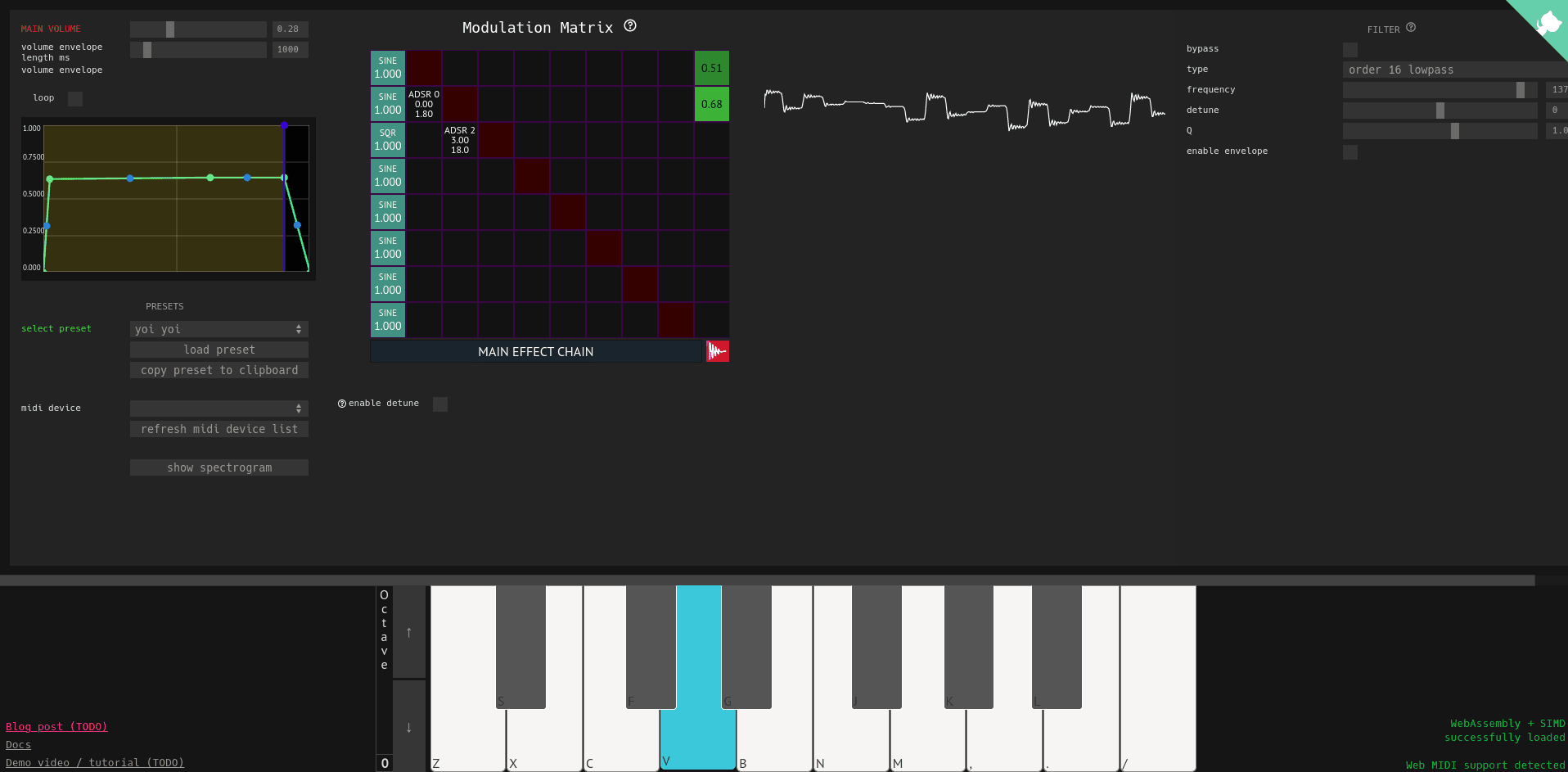
Signal Analyzer for Web Synth
Mar. 2023 - Apr. 2023A combined spectrogram + oscilloscope module for my web-synth project. It integrates into web synth and can be used to analyze any signal. The visualizations are built using lots of cool modern web tech including SharedArrayBuffer, Atomics, OffscreenCanvas, Rust compiled to WebAssembly + Wasm SIMD, and more.

llama.cpp AVX-512 Support
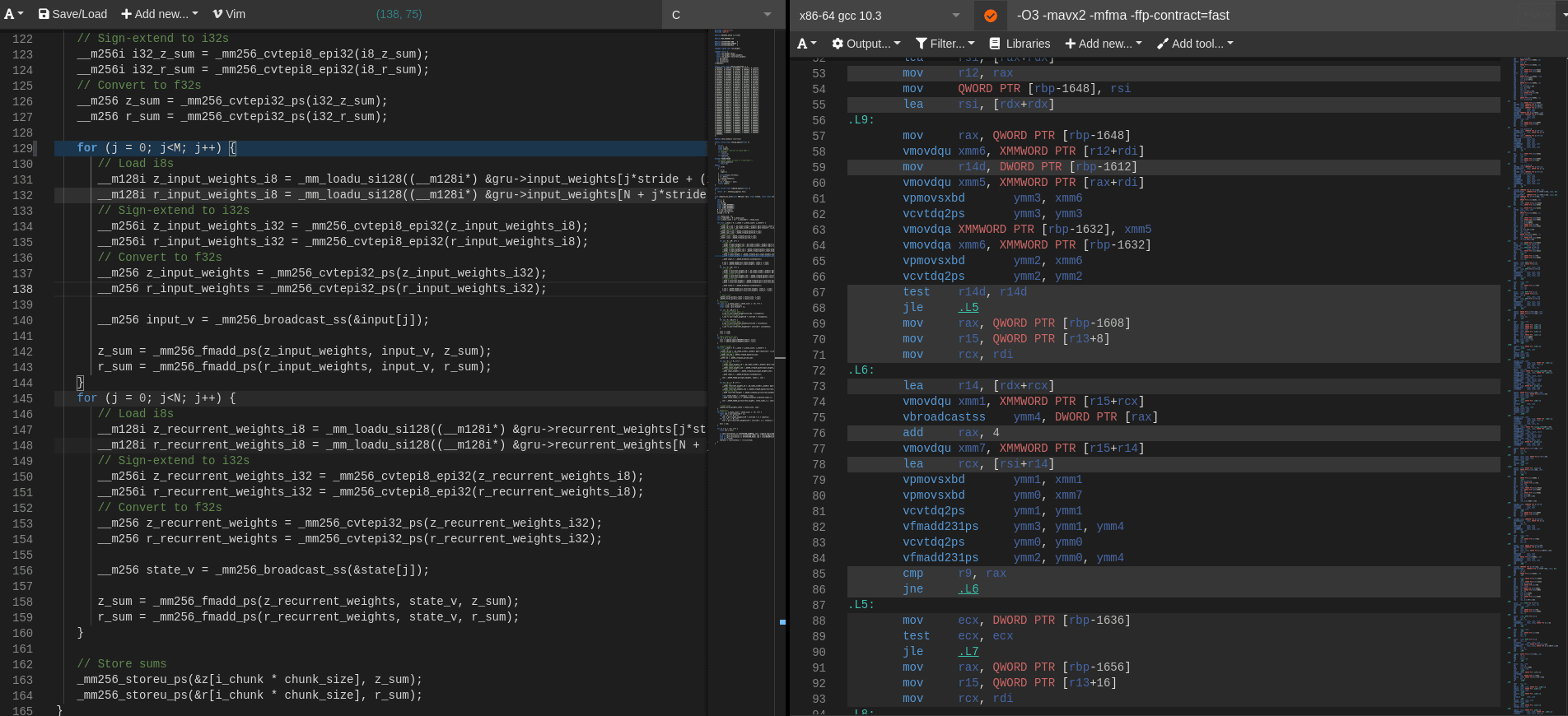
Mar. 2023 - Mar. 2023I added support for AVX-512 to the popular llama.cpp LLM project. This sped up inference by a bit on processors that support it. The work was quickly obsoleted by other optimizations to the rapidly evolving project, but it was a fun experience to contribute to that effort.
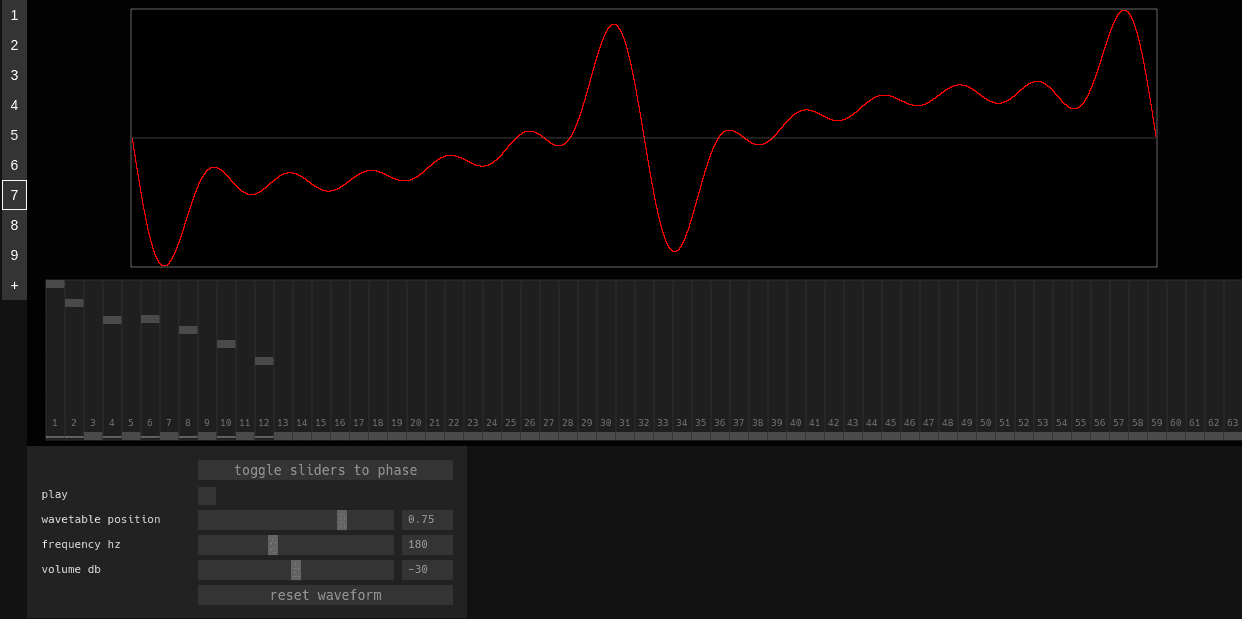
Wavetable Editor for Web Synth
Feb. 2023 - Mar. 2023A small utility added to web synth to allow users to build their own wavetables by adding in harmonics individually. This builds on the existing wavetable support for the FM synth, allowing users to build their own wavetables in addition to importing them from files.

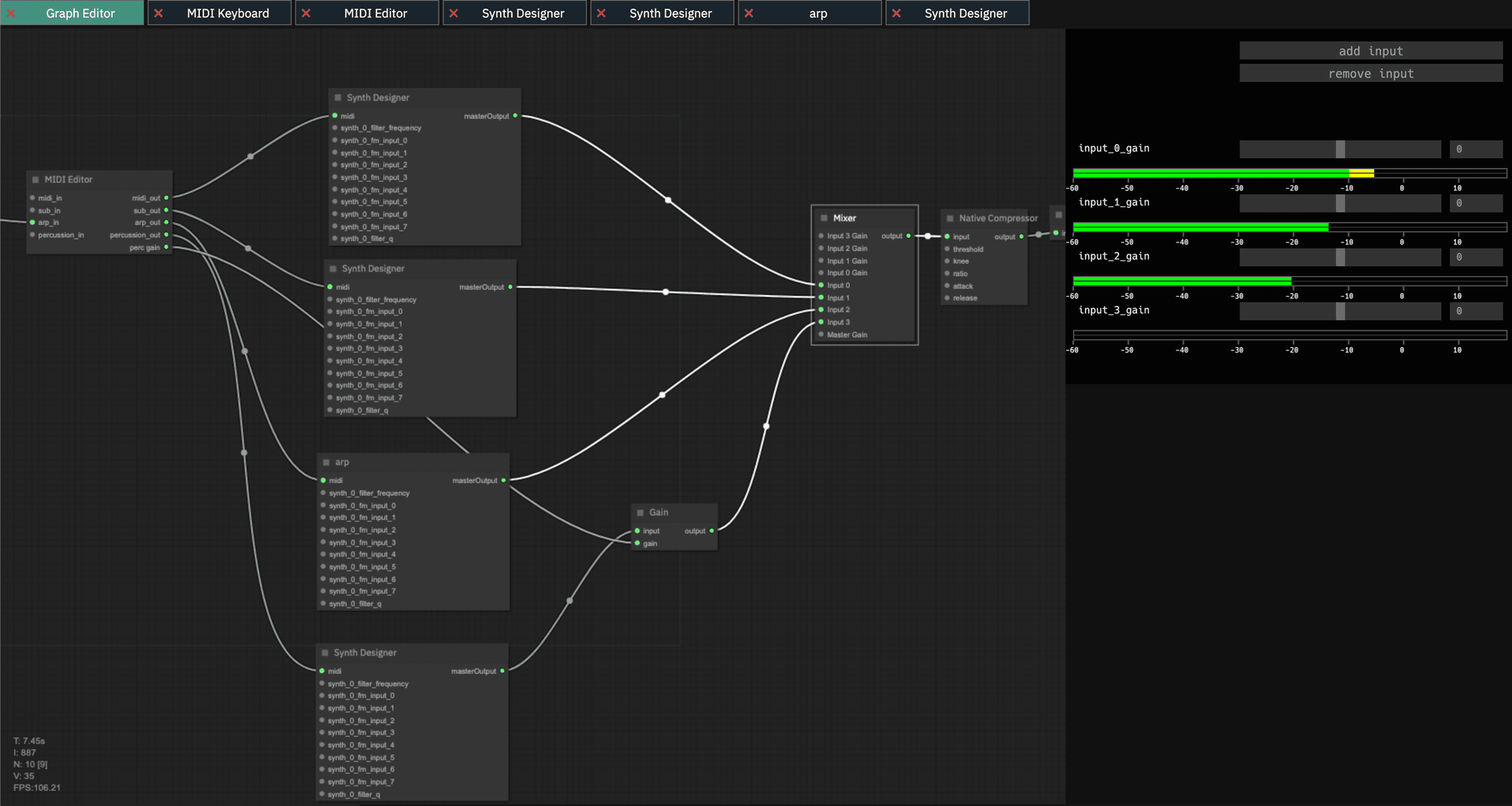
Web Synth Enhancements
Nov. 2022 - (current)I picked active development of web synth back up with the goal of producing "real music" using the tool. I prioritized filling some gaps in features as well as polishing up the application as a whole. Some of what I worked on includes building an OTT-style multi-band compressor, a mixer UI with level visualization, revamping the MIDI editor to support multiple tracks, adding a welcome page, building a custom dynamic bandpass filter, moving MIDI scheduling to the audio thread, adding time-tracked automation tracks, and fixing tons of bugs.

3D Rainy Scene
Oct. 2022 - Oct. 2022A continuation of my 3D work with Three.JS. This scene was inspired by the "Rainy Apartments" level from the game Yume 2kki. Everything is modeled by hand in Blender and rendered with Three.JS, using lots of postprocessing for a distance blur effect. Integrates with web synth for rain sounds.

three-good-godrays
Oct. 2022 - Oct. 2022A collaboration with @N8Programs, porting his godrays shader for Three.JS into a library that integrates with the pmndrs postprocessing library. The shader is a high-quality volumetric lighting effect that generates very cool looking godrays in any Three.JS project, with lots of controls for configuring the effect.

Spector.js Bugfixes for Large Scenes
Oct. 2022 - Oct. 2022While working on my Three.JS projects, I used the Spector.JS tool to debug performance issues and was encountering some crashes when trying to load large scenes with it. I contributed some fixes to expand support to much larger scenes to the project, and speed up the extension significantly in some cases.
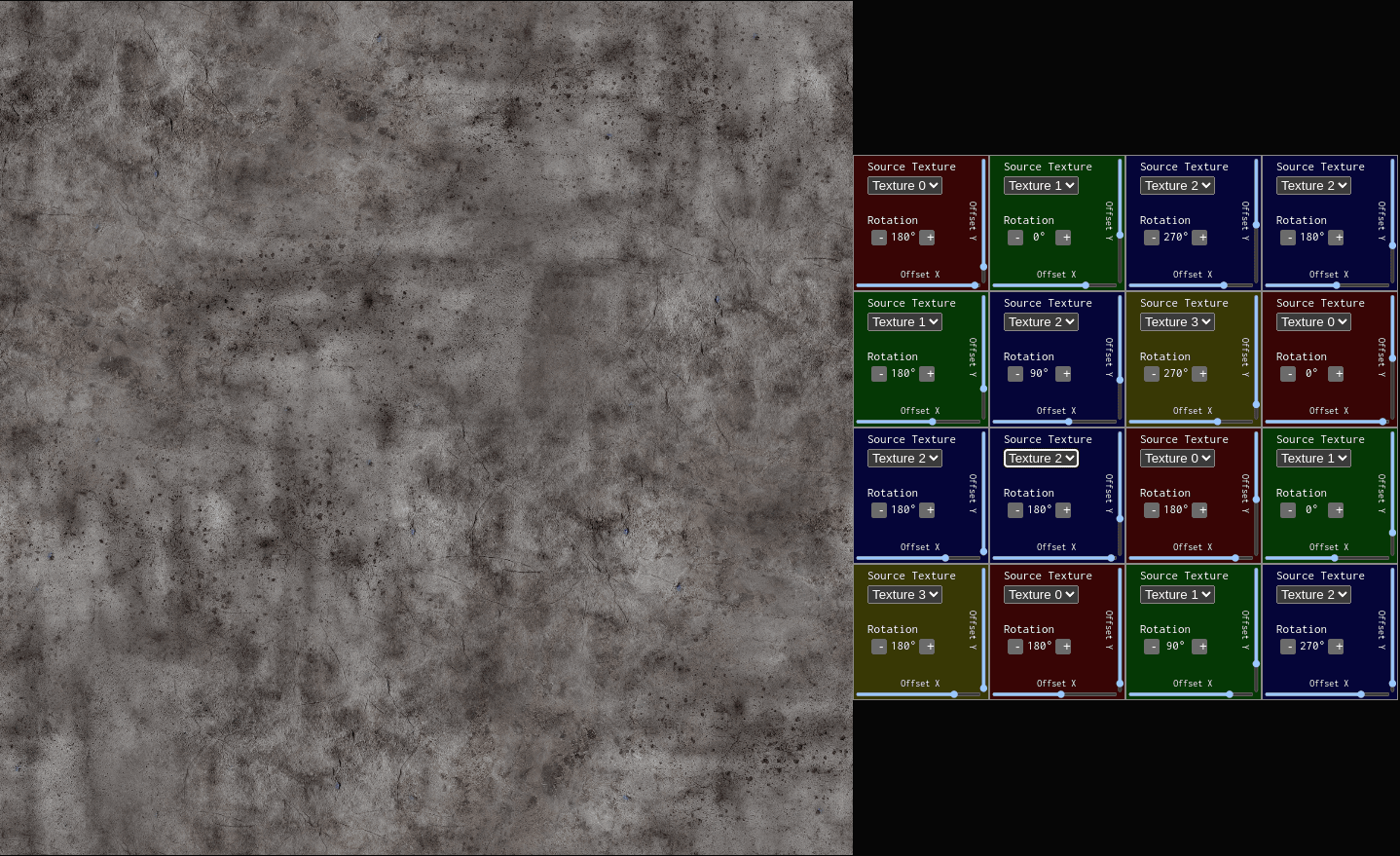
Seamless Texture Stitcher
Sep. 2022 - Oct. 2022Web-based utility to combine multiple seamlessly tiling textures into a single larger texture. This is a useful alternative to expensive runtime methods like hex tiling. It works very well when using AI-generated seamless textures, and I used it in some of my 3D sketches. Written in Rust + compiled to WebAssembly.

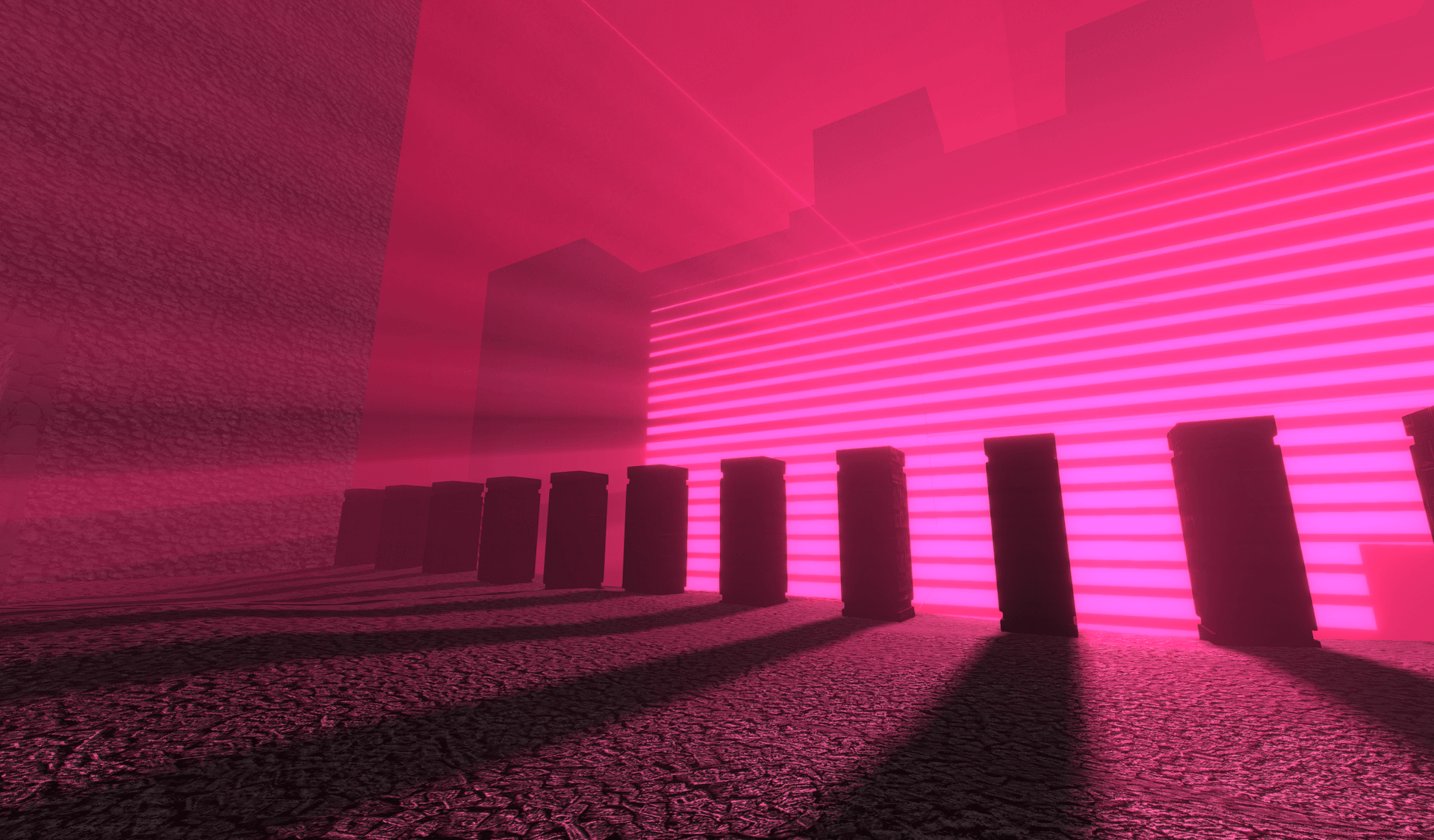
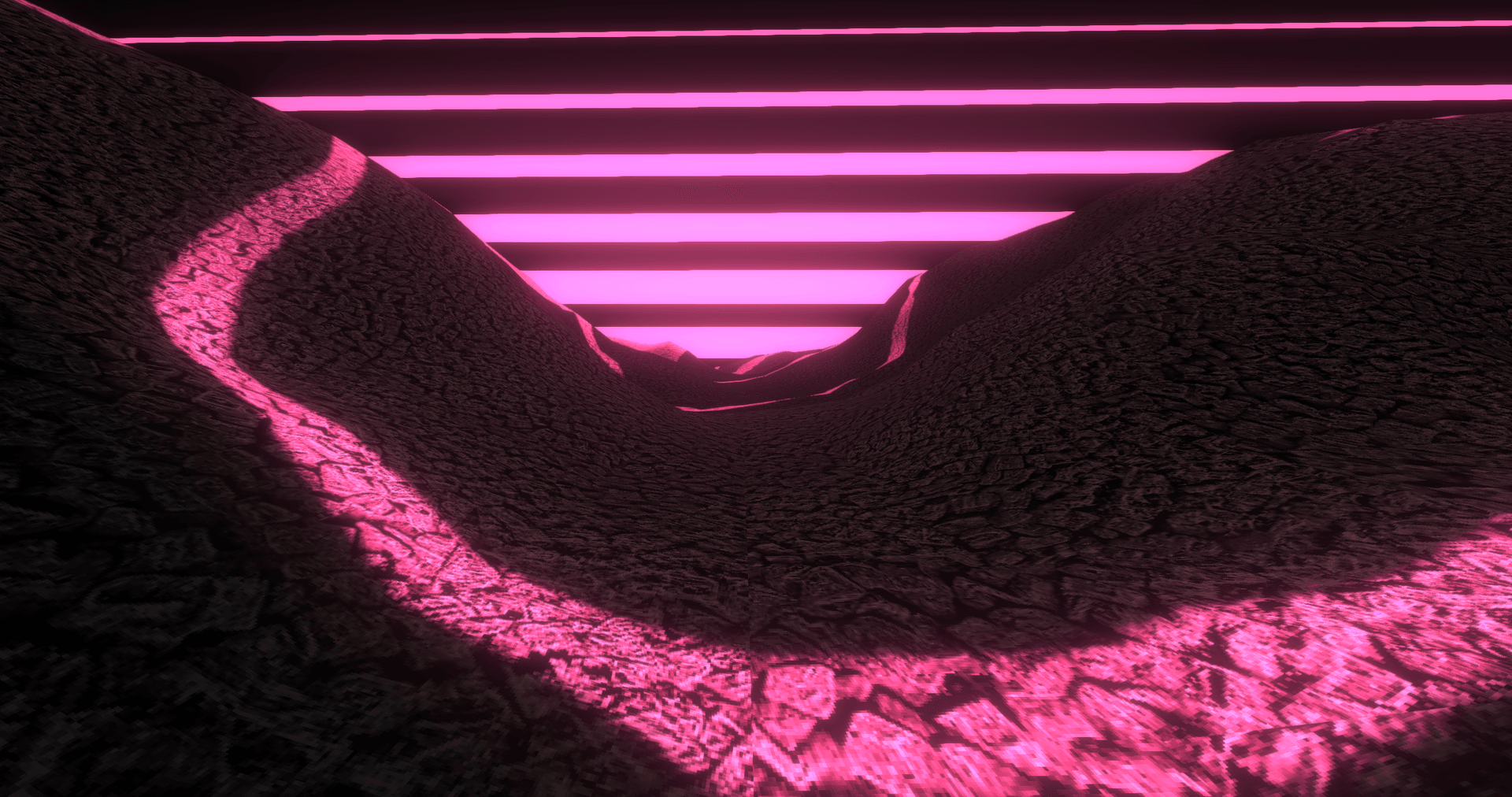
3D Pinklights Scene
Sep. 2022 - Oct. 2022Continuation of my 3D work with Three.JS and Blender. An alien-looking environment with bright pink animated volumetric lighting. Includes my first proof-of-concept integration with my web synth project to play some dynamically generated music.

3D Bridge Scene
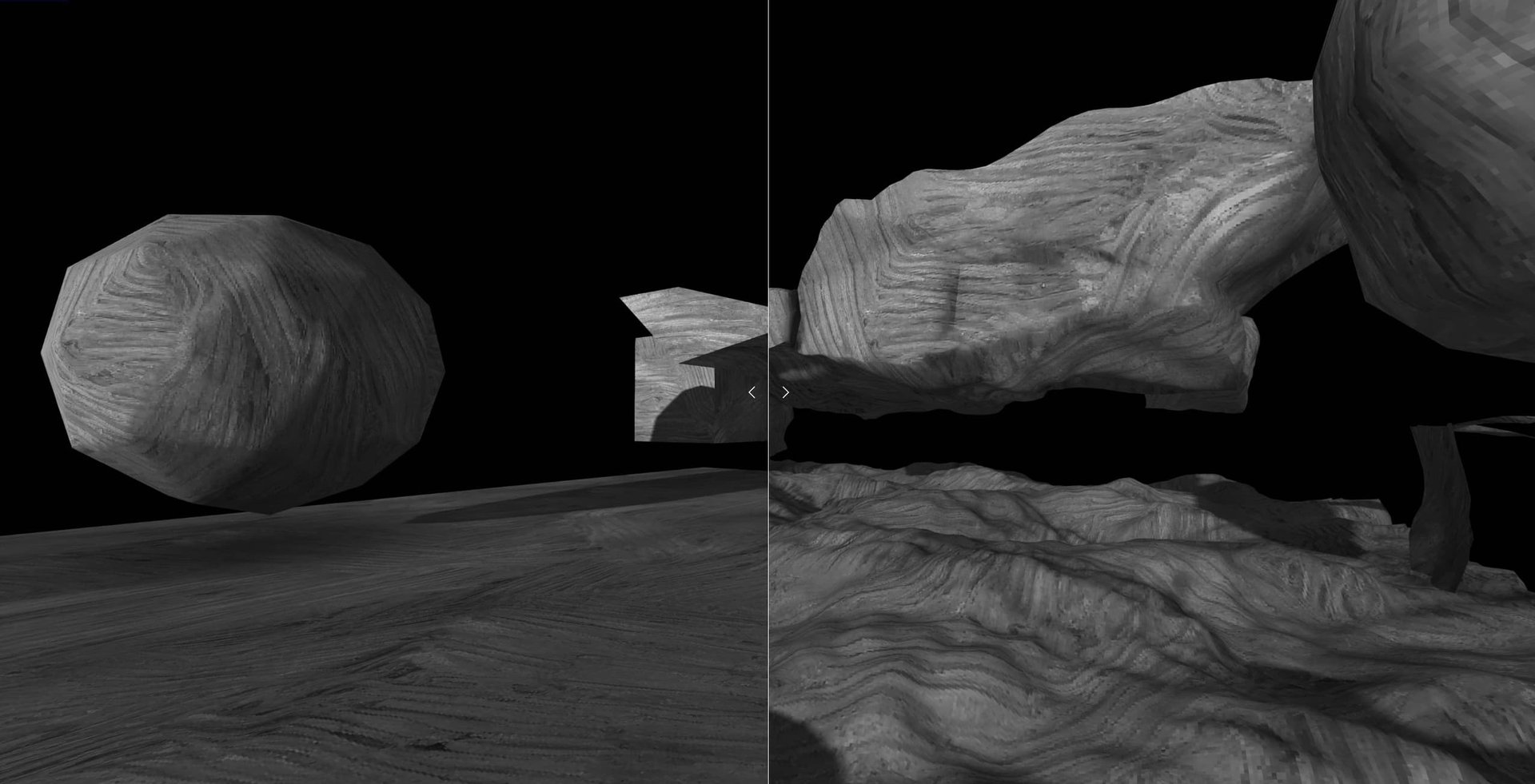
Aug. 2022 - Sept. 2022The result of a lot of experiments with Three.JS and Blender. Full first person controls with collision detection + physics, lots of custom shaders + textures, and web synth integration for sound effects. The scene itself consists of a bridge over a void with many floating monoliths and an alien-looking environment.

3D Sketches, Demos, and Experiments
Aug. 2022 - (current)A collection of small interactive game-like 3D environments and demos. Somewhat inspired by games like Yume Nikki/Yume 2kki, Over the Void, and others. There is no overarching goal or theme, but this work may lead to a larger project in the future. The demos are all browser-based, rendered with Three.JS + WebGL and use 3D models I'm creating myself in Blender. Includes some work with procedural materials and custom shaders inspired by projects on Shadertoy.

Neural Network Experiments + Research
Jun. 2022 - Aug. 2022While working on an idea for an interactive visualization of RNNs, I ended up going down a rabbit hole of exploration and experimentation in the realm of neural networks, machine learning, and information theory. Work included developing a new activation function, using ideas from other research papers to estimate the Kolmogorov and boolean complexities of different functions, and reverse-engineering a neural network's clever solution to binary addition. This work culminated in a lengthy blog post full of interactive visualizations to illustrate the concepts involved.

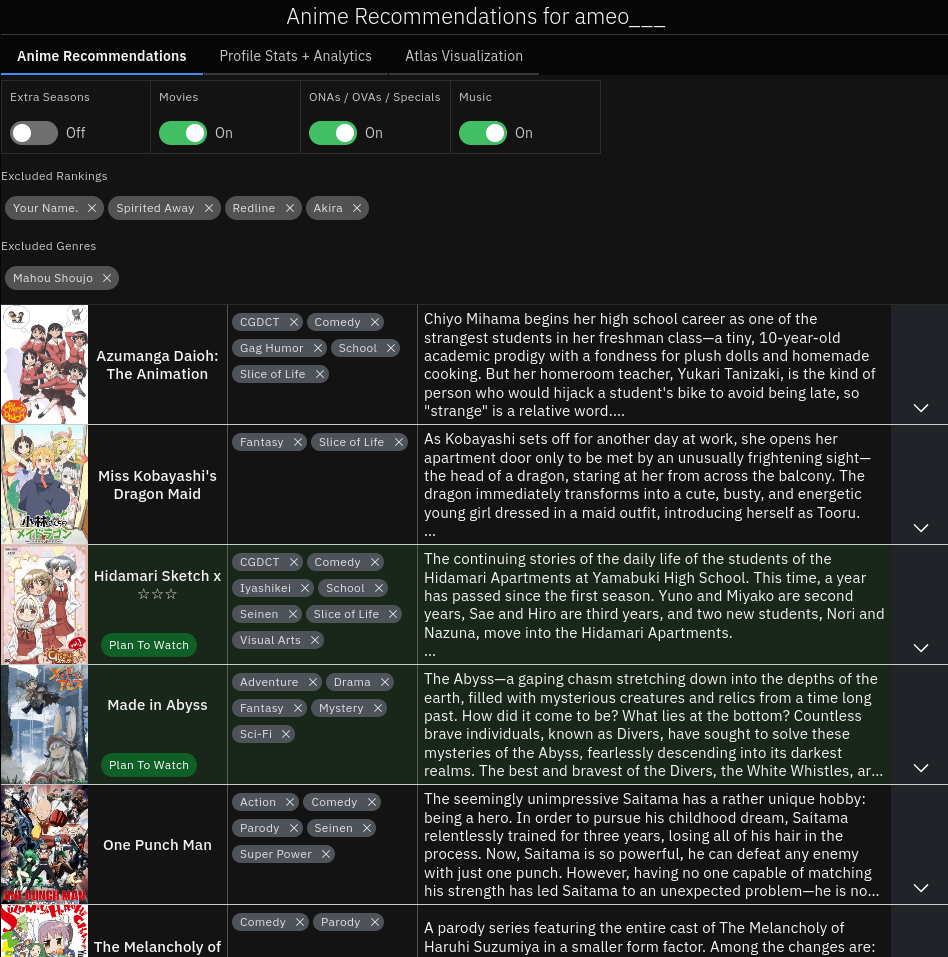
Interactive ML-Powered Anime Recommendation Tool
Apr. 2022 - May 2022An anime recommendation engine powered by a custom-built neural network. Using a dataset of user profiles from the popular site MyAnimeList, the network was trained entirely in the browser via Tensorflow.JS. The whole thing is implemented as a SvelteKit app with predictions happening directly within the app itself using tfjs-node and a background thread. Additional post-processing is applied to work around imbalances due to large popularity differences. It also contains support for determining which ratings contribute most to each of the recommendations.

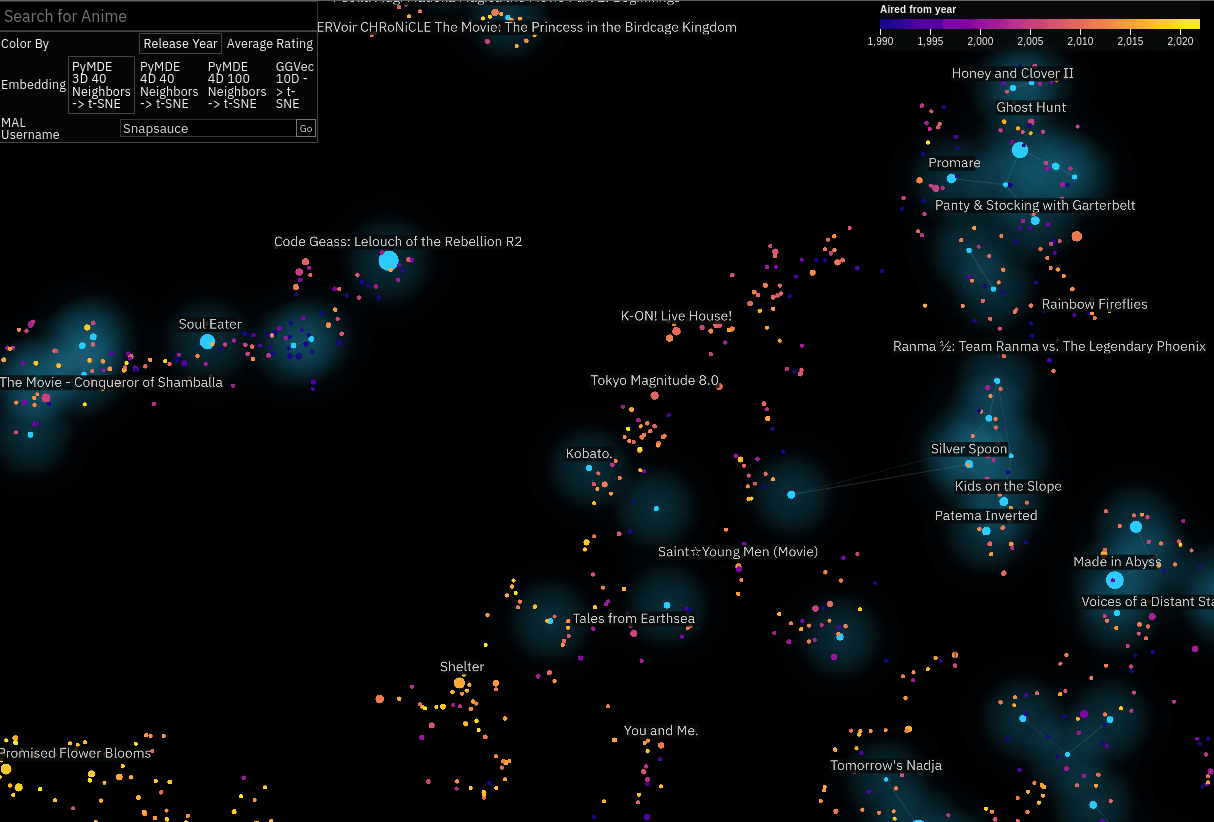
Interactive 2D Anime Embedding Visualization
Apr. 2022 - May 2022In a similar vein to the Music Galaxy (a few projects down), this is an embedding visualization that is constructed based off of relationships between anime. A co-occurrence matrix is constructed from a large dataset of user anime rankings which is then used to construct a variety of embeddings using different algorithms (PyMDE + GGVec) and parameters. The embedding is then projected into 2D with t-SNE. The visualization itself is built with PIXI.JS and has the ability to search + fly to anime as well as load in user profiles from MyAnimeList to visualize where one's own anime rankings lie in the broader context.

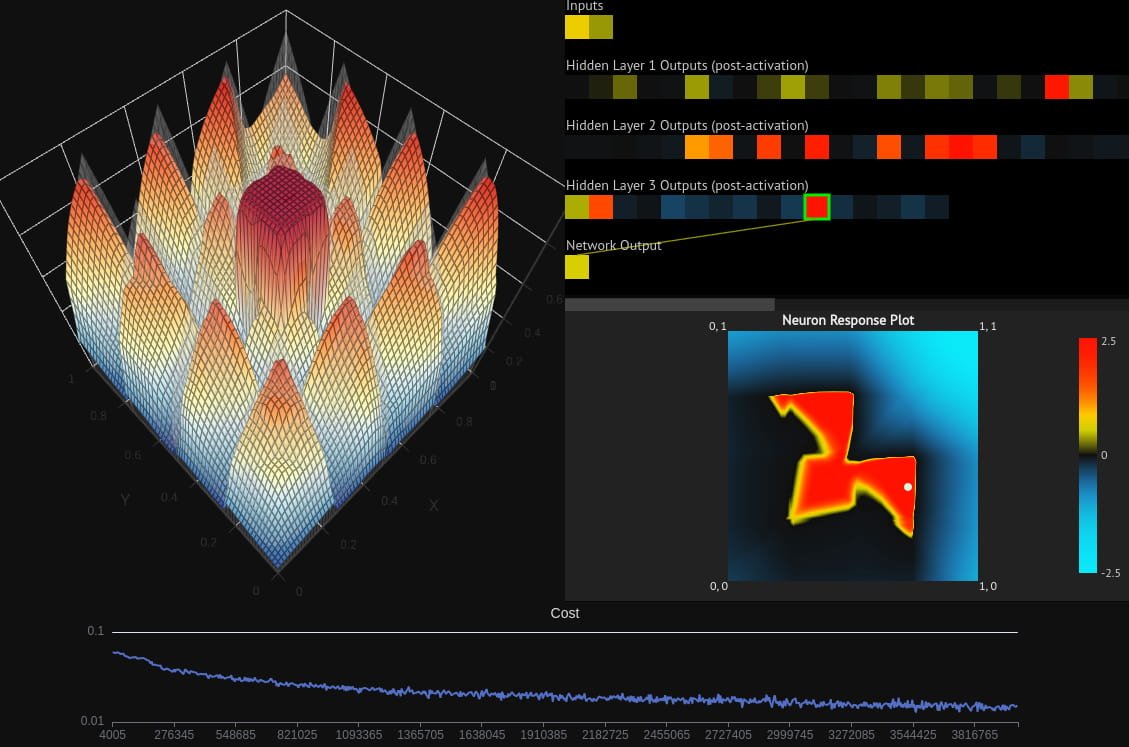
Browser-Based Neural Network Playground
Aug. 2021 - Apr. 2022A browser-based tool for building, training, visualizing, and experimenting with neural networks. Written in Rust, compiled to WebAssembly with SIMD. It can learn arbitrary functions via randomly sampled examples, showing its progress on a 3D surface plot. There is support for changing all network parameters like the number of layers, the activation function for each layer, learning rate, and more. It also includes visualizations of individual neurons' responses to explore the internal workings of the network.

A small 3D world built using Three.js and Blender that runs in the web browser. Accompanied by a YouTube mini-series of short videos going over the process of creating it and explaining some of the background concepts.

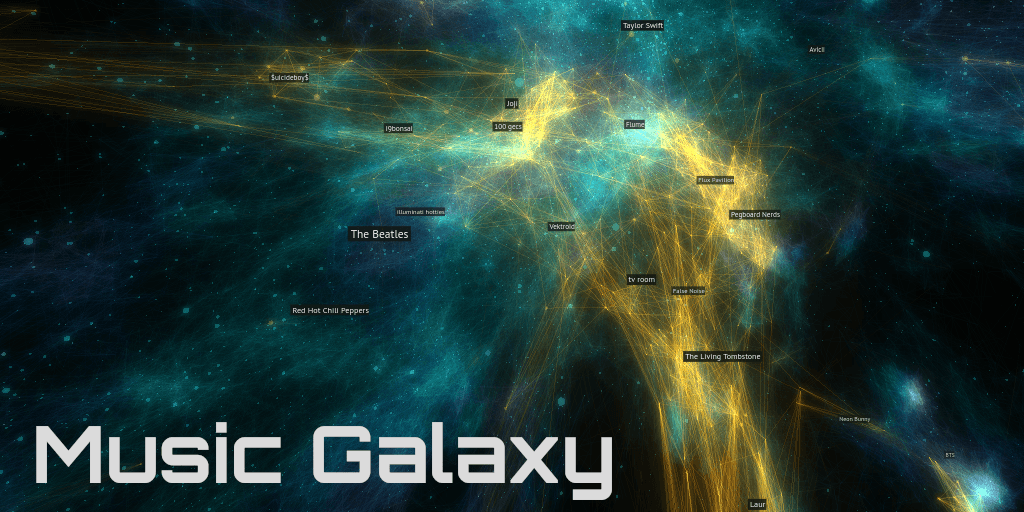
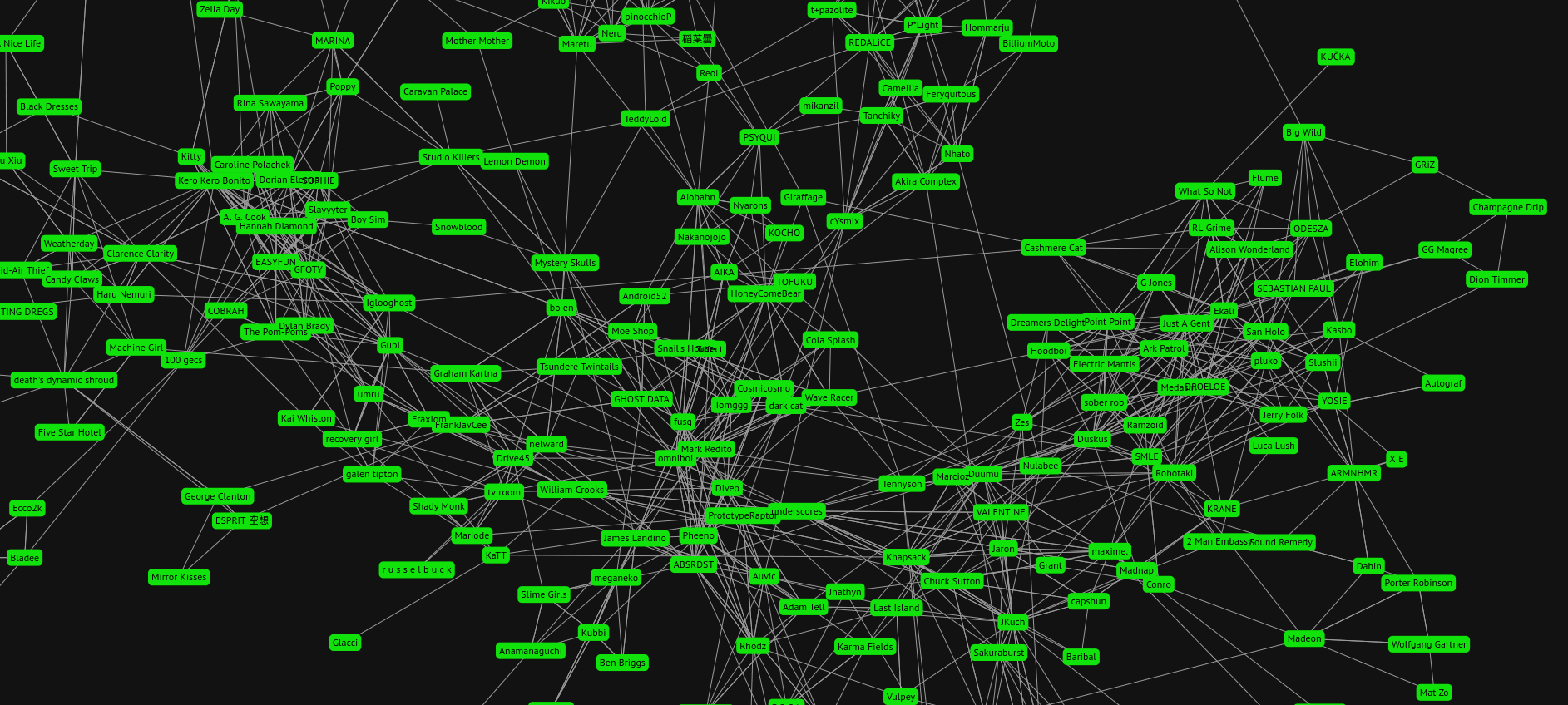
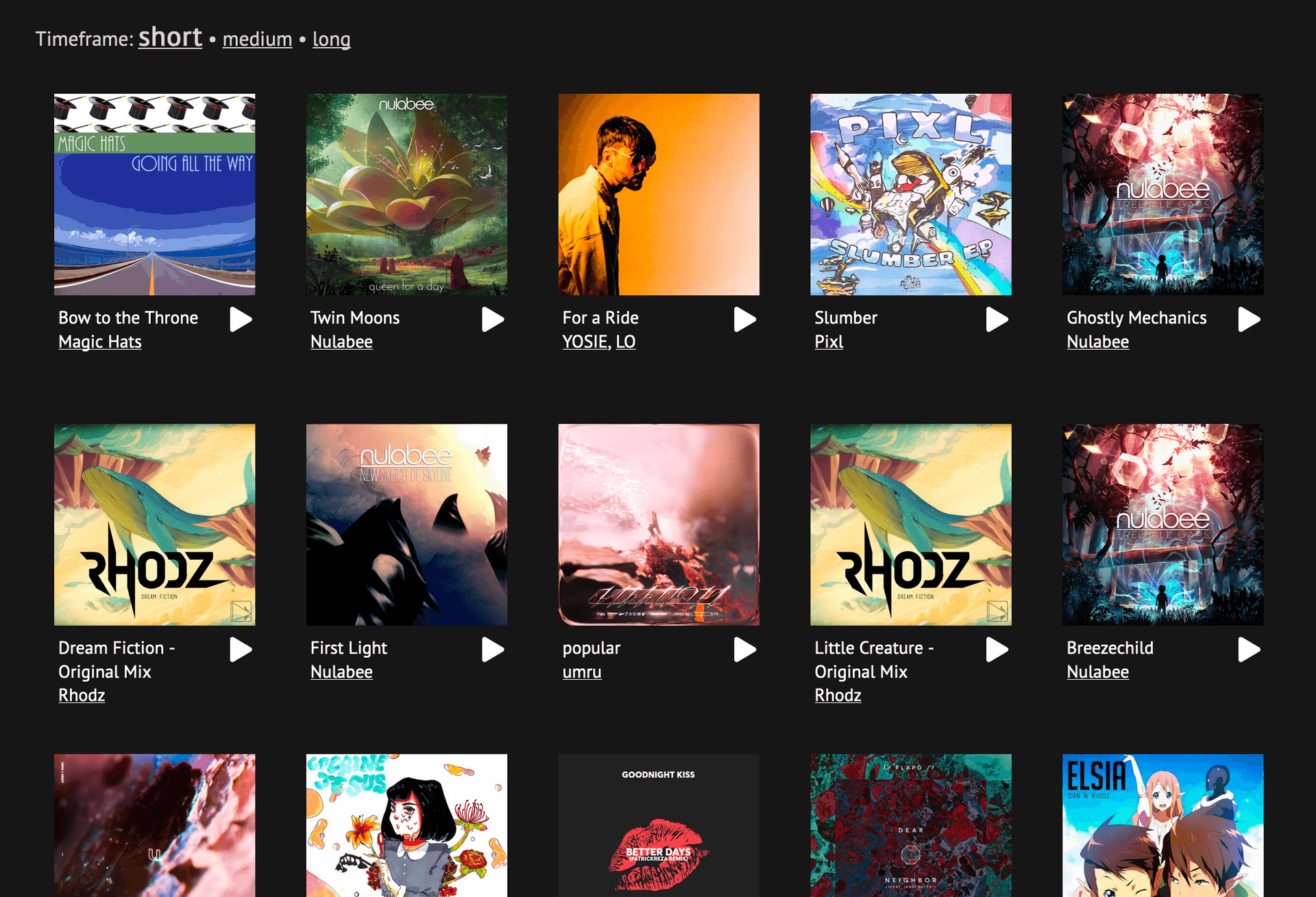
Music Galaxy
Aug 2021 - Oct 2021Music Galaxy is is the culmination of several months of work with artist relationship data from Spotify. It is an interactive 3D visualization of the relationships between over 70,000 artists, positioning them in such a way that artists with similar audiences are positioned closer together in space. It also supports connecting to users' Spotify accounts to visualize where their personal favorite artists exist in context of the greater musical universe.

Speeding up the `rnnoise` library with SIMD
Jul 2021 - Jul 2021`rnnoise` is an open source noise suppression library based on a recurrent neural network. It is used in various software, and I use it myself on my desktop as a part of `pulseeffects`. I located a hot function in the application used for actually applying the neural network's weights which was taking up significant portion of its CPU time, and I realized it could be sped up significantly with SIMD. I converted the code to use SIMD intrinsics which yielded a huge reduction in CPU usage. I also contributed a pull request to the rnnoise repository with the changes.

rocket_async_compression
Jul 2021 - Jul 2021A small library adding support for response compression to the Rocket web framework for Rust. It uses the `async-compression` library to provide support for gzip, deflate, brotli, and zstd compression.
Spotify Related Artists Graph Visualization
May 2021 - Jun. 2021An interactive web-based visualization of related artists on Spotify based on data from the Spotify web API. It allows patterns in music styles and artists to be seen in a way that moves beyond traditional genre classifications. The visualization is integrated into my Spotifytrack project.

MIDI Editor Web Application
Mar. 2021 - (current)A fully in-browser MIDI editor built as a part of my broader browser-based audio synthesis platform (see below). It's the second browser-based MIDI editor I've made, and fixes many of the issues from the first one. It's currently only available as a module of the web synth platform, but I plan to make it into a standalone webapp as well.

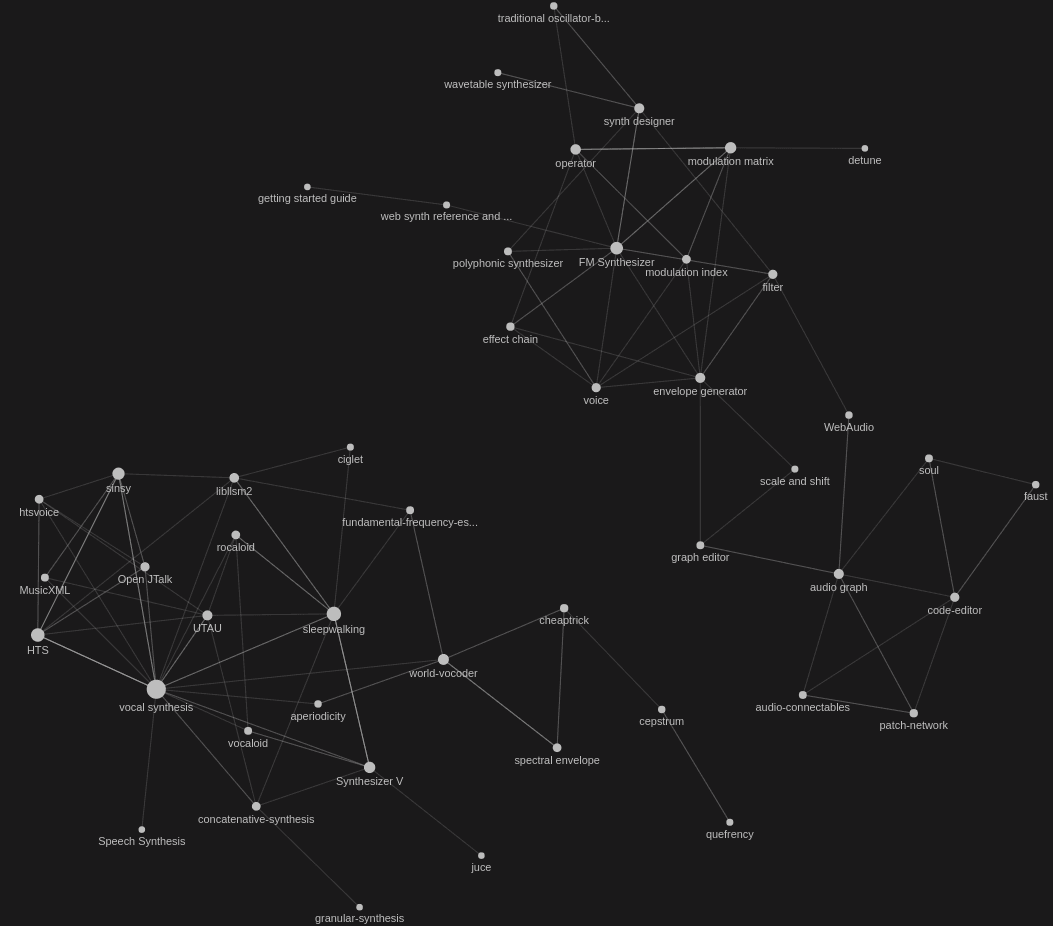
Audio Synthesis Research Notes + Documentation
Feb. 2021 - (current)As I've delved deeper into audio synthesis and DSP programming topics, I've started recording my findings and creating a personal knowledge repository using Foam, a personal knowledge management and sharing system for VSCode (https://github.com/foambubble/foam). Topics range from FM synthesis to speech/singing synthesis as well as some documentation for my web synth project. I plan to continue expanding this knowledge base and possibly extend it into other areas that I spend time learning about in the future.

Wasm-powered FM Synthesizer
Dec. 2020 - Mar. 2021An 8-operator frequency modulation synthesizer built in Rust and WebAssembly with SIMD that runs 100% in the web browser via WebAudio. Built as a standalone demo, it is also integrated into the full web-based audio synthesis and experimentation platform I'm building.

Quavertrack
Aug. 2020 - Aug. 2020Built in a weekend, this website does the same thing as my previous project osu!track (which took me months to build). It allows players of the rhythm game Quaver to track their progress and view how their stats progress over time as well as providing visualizations of their hiscore distribution and a few other features.

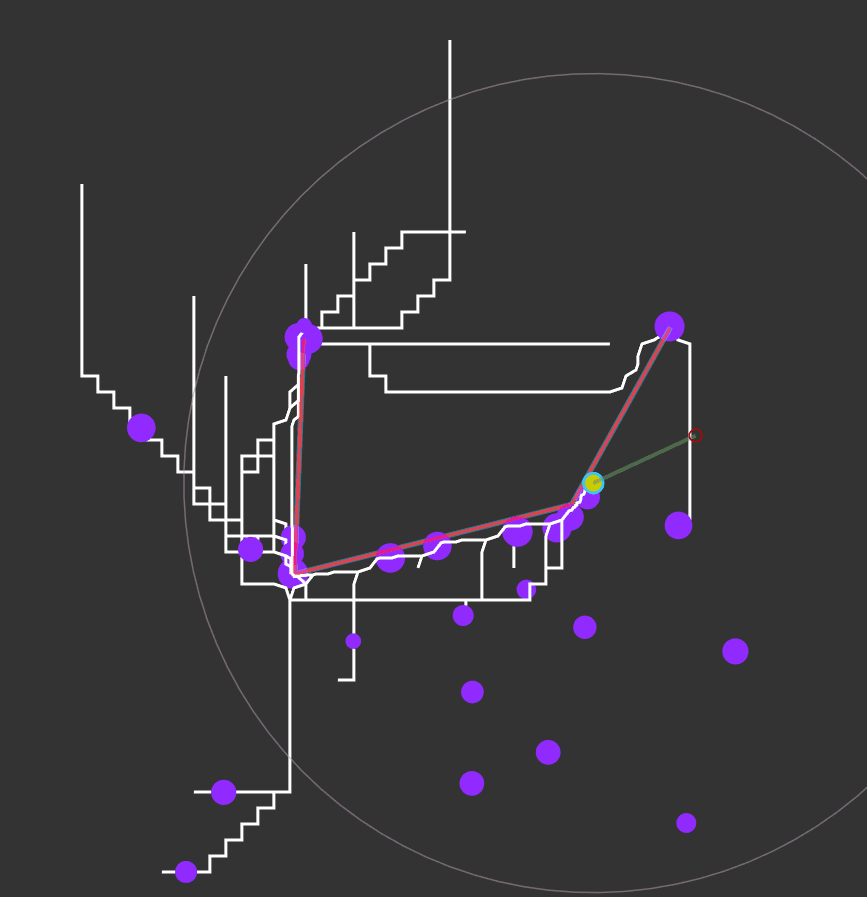
Circle Game
Jun. 2020 - ?A little toy game I'm building for fun based off an old idea from years ago. It's a great opportunity to try out WebAssembly in the frontend, do some linear algebra and graphics programming, and do something creative. It's mostly a fancy tech demo right now and may never be anything more, but it's a ton of fun to work on.

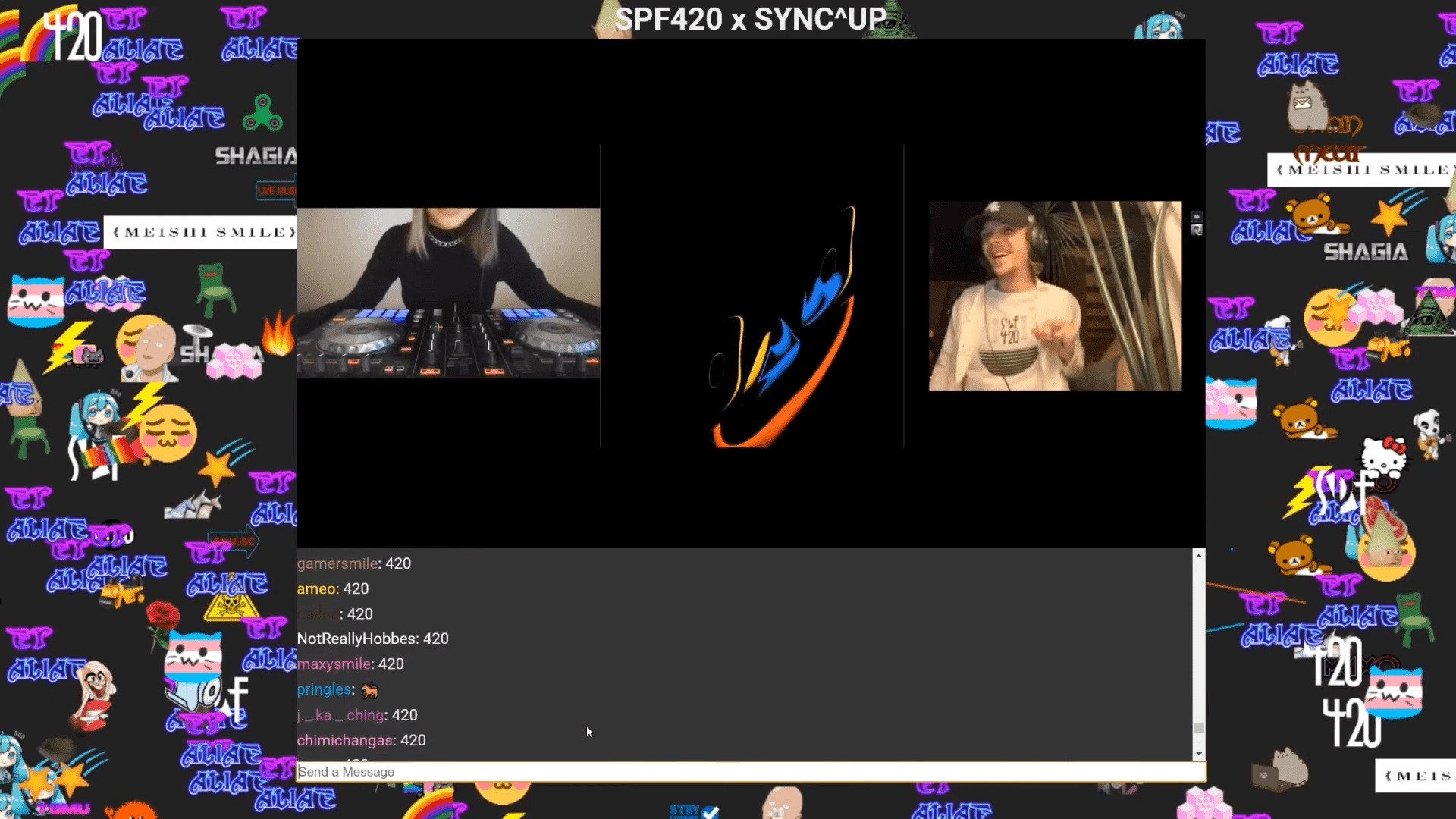
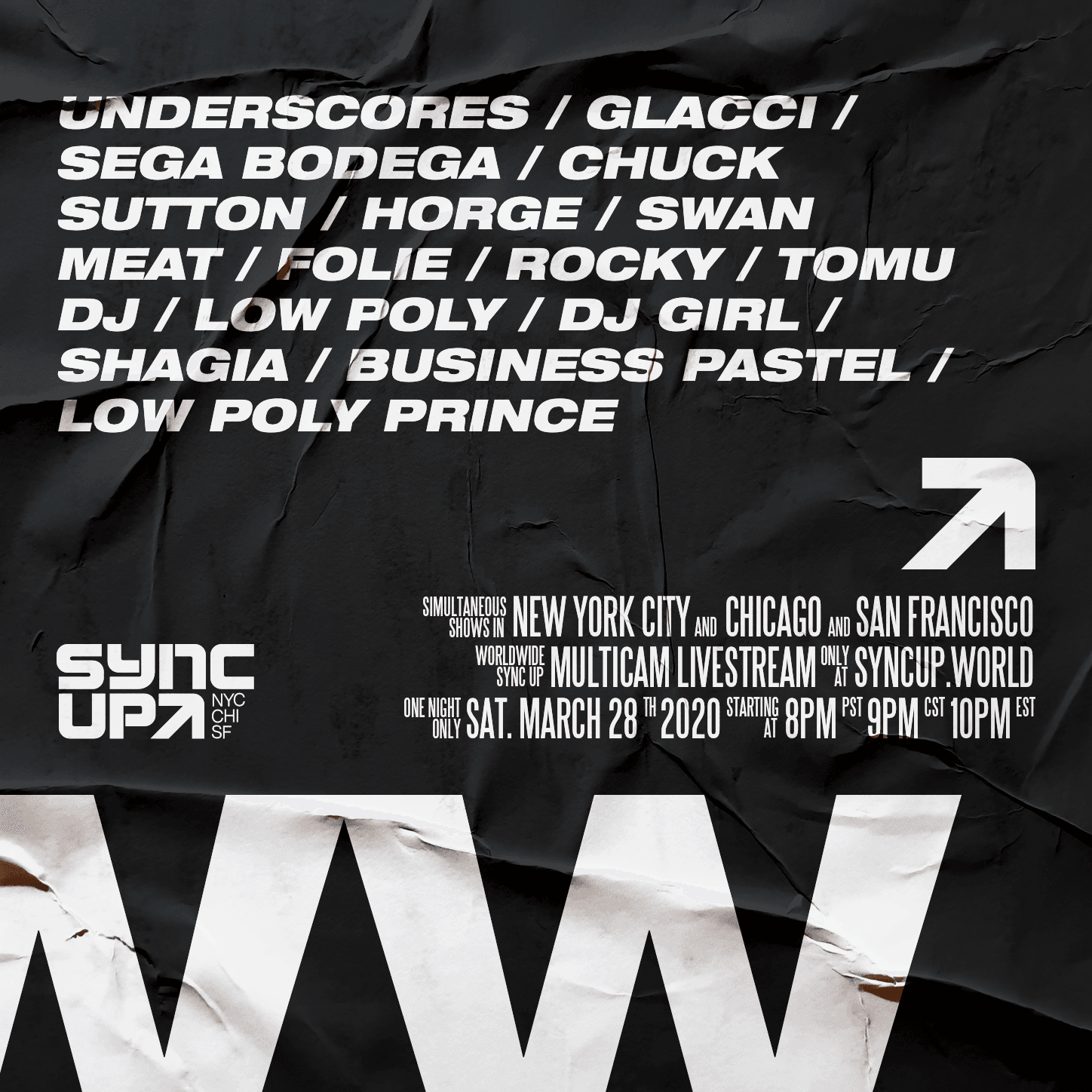
SPF420 x SYNC^UP
Mar. 2020 - ?I built and managed all of the tech for the revival of online concert series SPF420. This consisted of a fully custom streaming setup through which multiple artists could stream to my server and be displayed side-by-side on an output livestream and a website featuring a fully custom-built chat with moderation and interactive cursor trails + stickers. The first event on March 28 topped out at over 250 concurrent viewers and lasted nearly 6 hours. More similar events are planned.

Project Sync^Up Website
Jan. 2020 - Mar. 2020I helped out a team of people organizing a set of three simultaneous concerts in San Francisco, New York, and Chicago connected by live stream and streaming online. I built the website (https://syncup.world) and handled the technical side of the livestream and web experience. The website was fully responsive with advanced styling to maintain the look of a poster on devices of all sizes and aspect ratios. However, all of the concerts were canceled due to COVID-19.

SpotifyTrack
Apr. 2019 - (current)A Work-In-Progress site showing users' top songs and artists and listening patterns over time, providing a shareable link that they can use to show it off to friends. May include features for tracking the popularity or artists/songs/etc. over time as well.

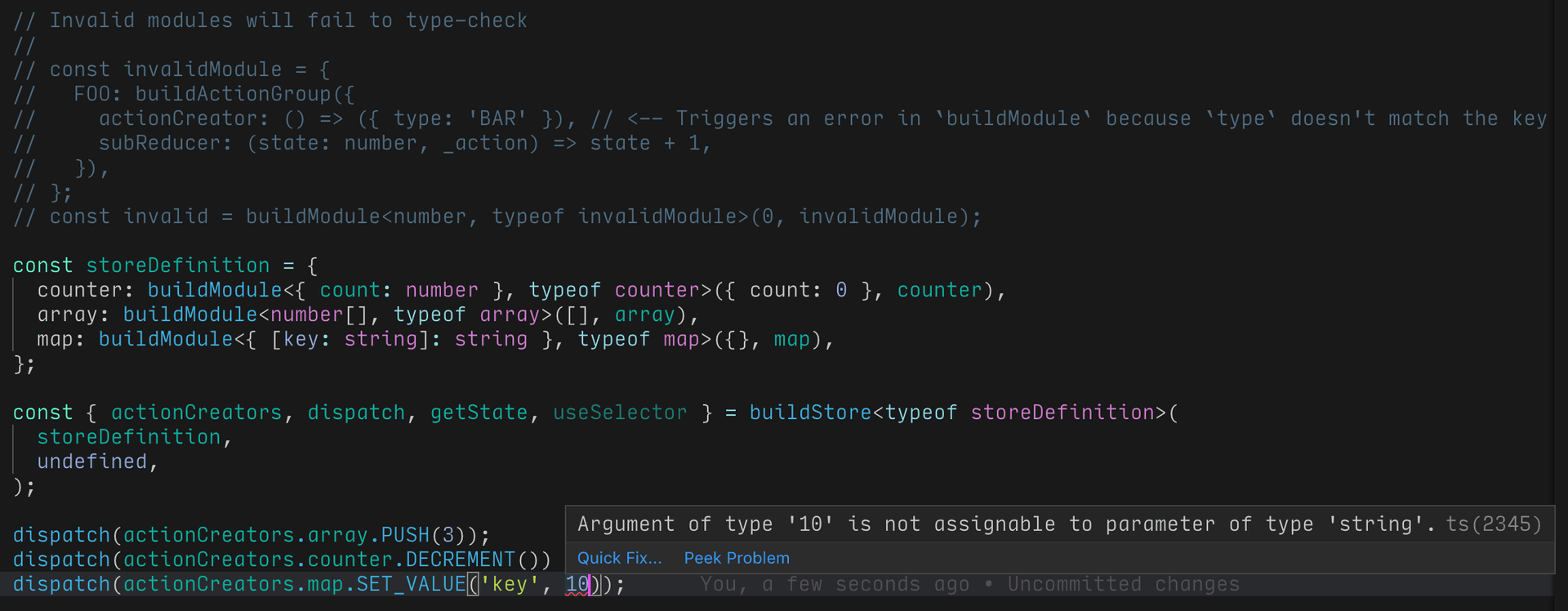
jantix
May 2019 - May 2019A fully-featured TypeScript library defining a self-contained 100% type-safe Redux architecture. Jantix statically ensures the validity and cohesion of your actions/reducers/state and provides a very clean, 100% strictly typed interface through which to interact with them.

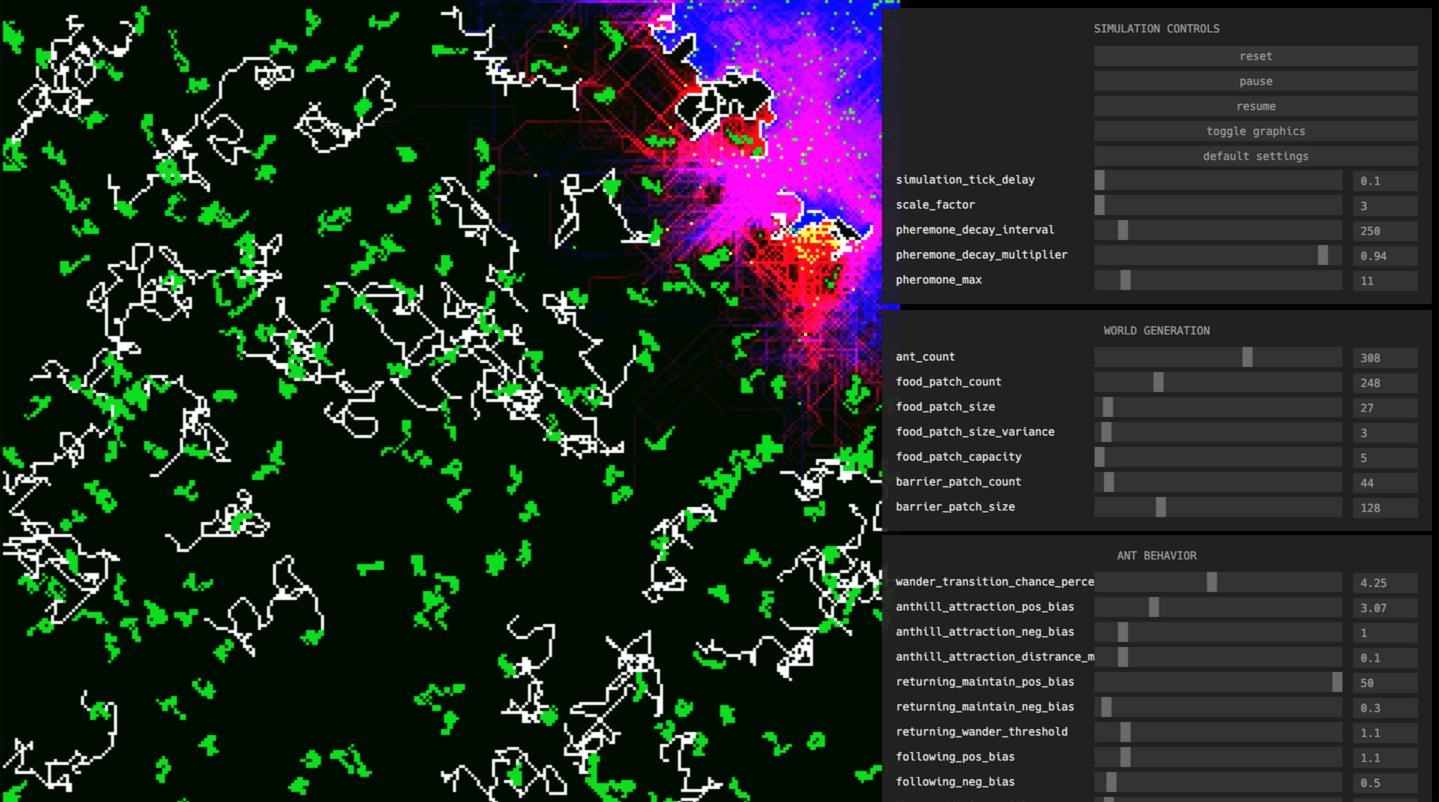
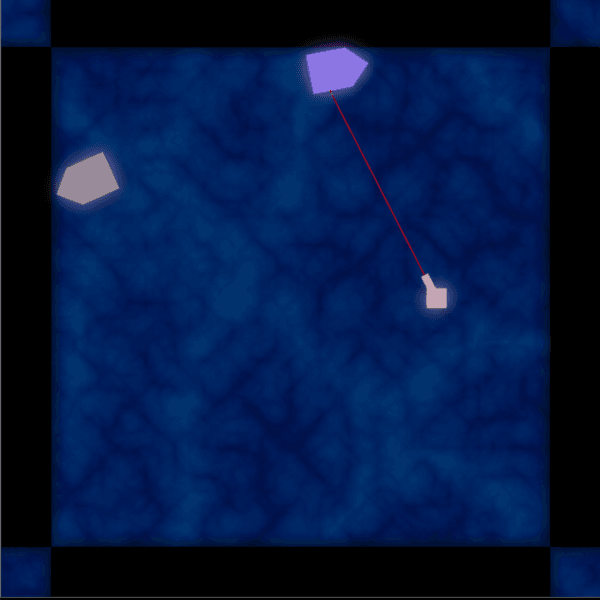
Ant Colony Simulation
Nov. 2018 - Dec. 2018An interactive ant colony simulation that I created as a project for my Simulation and Modeling class at school. Made using my Minutiae simulation framework, ants lay pheromones and work together to gather food in a world full of obstacles.

This Website
Nov. 2018 - (current)A homepage for myself with the primary purpose of showcasing my professional skills and achievements as well as personal projects and interests. I aimed to create something that demonstrates my skills as a web developer as well as gives others insight into myself and what I do.

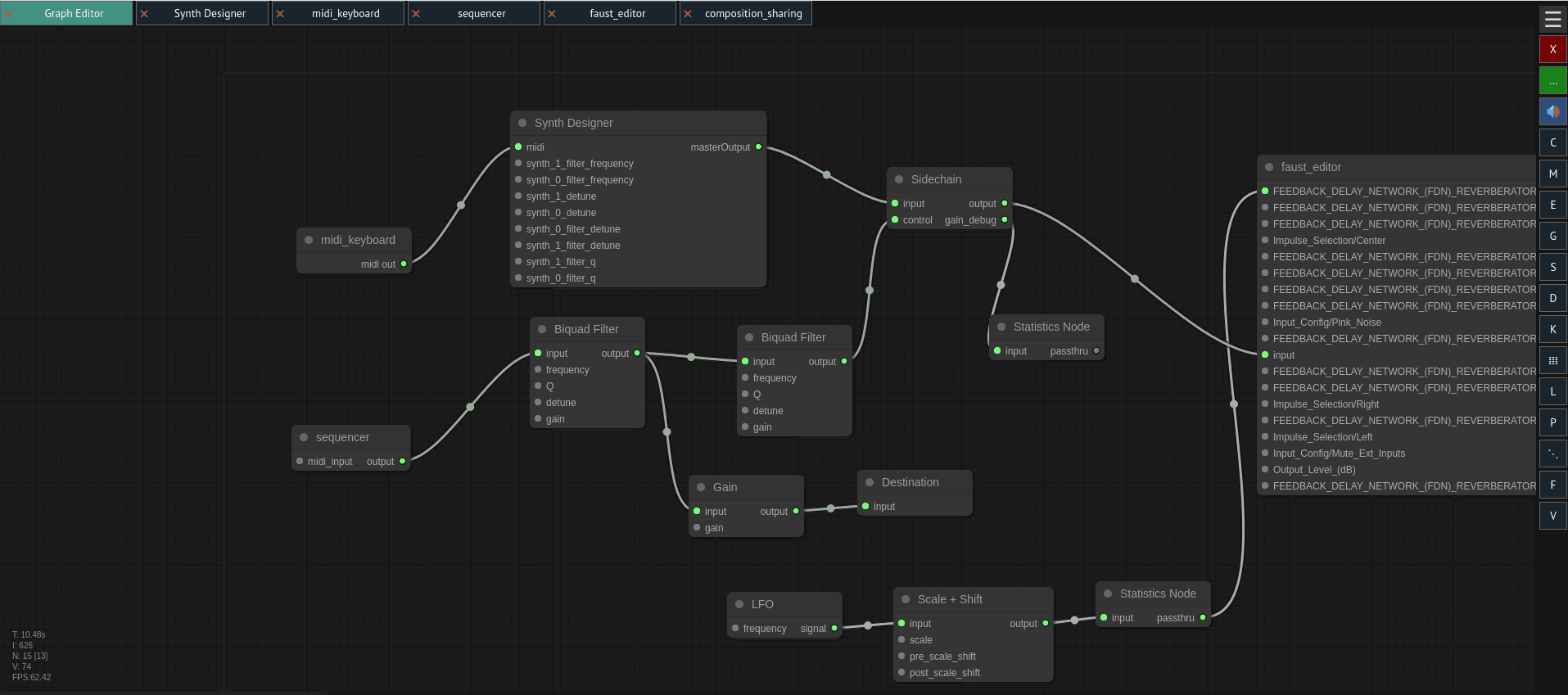
Web-Based MIDI Editor + Synthesizer
Sep. 2018 - (current)The goal of this project is to create a web-based music creation application that can be used entirely within the browser. Since the modern WebAudio API provides everything necessary to create complicated synthesizers and perform advanced audio processing, I believed that the web could work as an accessible environment in which to build this.

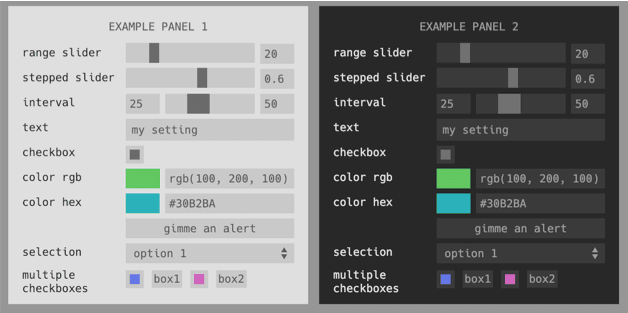
react-control-panel
Sep. 2018 - Sep. 2018A React port of the control-panel (https://github.com/freeman-lab/control-panel) library. I maintained 100% visual appearance and functionality parity with the original library while making it usable from React. I also added several additional features such as making panels draggable, making UI state external, and adding an Proxy-based interface for manipulating the UI state externally.

phost
Sep. 2018 - Sep. 2018Server and TUI for managing and deploying static websites and files. Deployments are created as subdomains, allowing a directory of static files (such as one produced by `yarn build`) to go from your computer to being hosted at `project.ameo.design` with a single command.

.io-style Game
Jul. 2018 - Aug. 2018A friend and I wanted to work on a game together, trying out some tech that we were interested in and building up all parts of a game from scratch. I handled the frontend and the physics while my friend focused on setting up the backend server. At the end, we came up with a networked physics engine based on a popular Rust physics framework that runs the same code on both the client and the server. A variety of techniques were used for handling network delay, synchronizing state, and keeping track of game data both internally on the client as well as on the server.

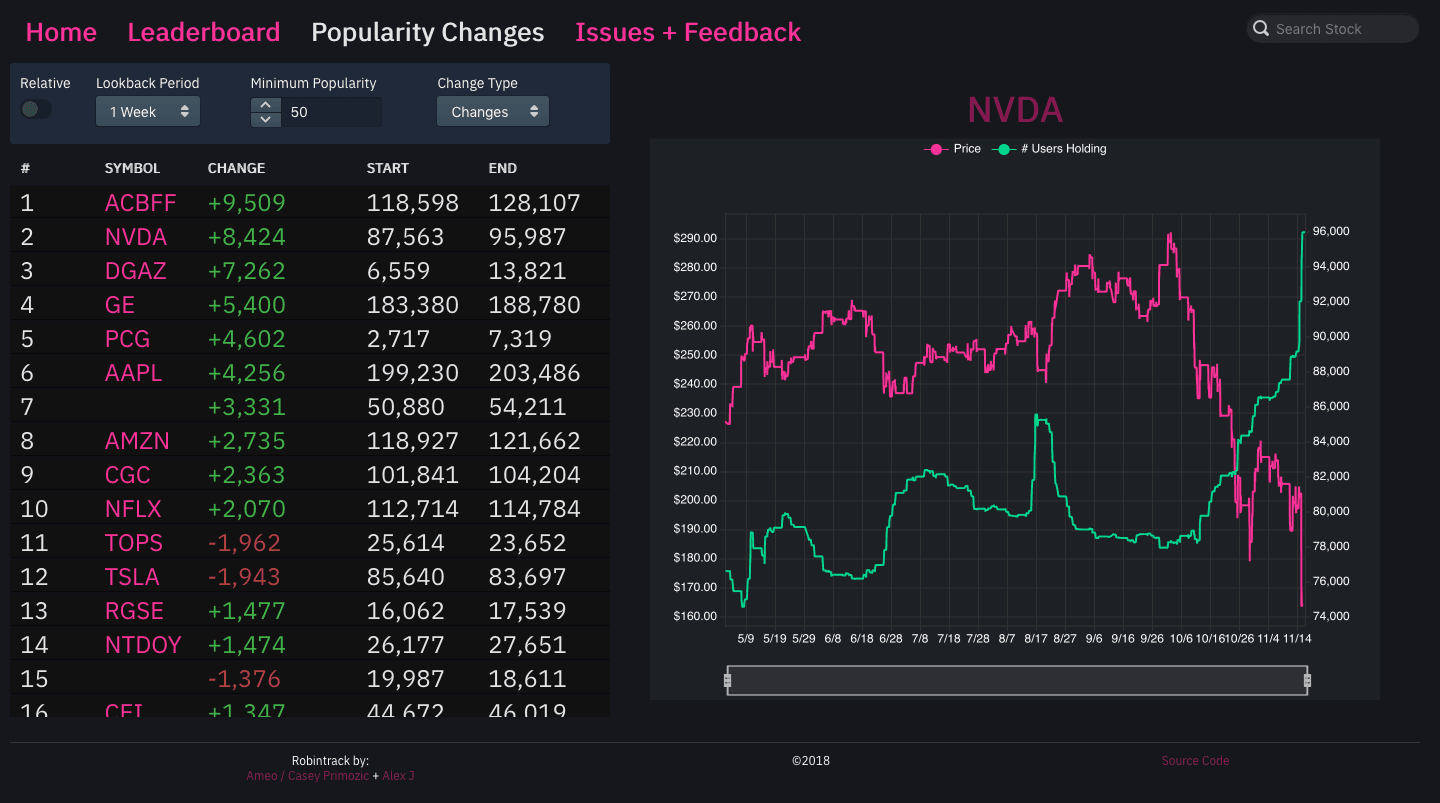
Robintrack
Apr. 2018 - Jun. 2018A tool for viewing data about the popularity of various stocks on the Robinhood brokerage. Allows users to view the most (and least) popular stocks held by its users and view trends over time. Robintrack gained significant popularity, with several people reaching out to use the data it collected for school or personal research and the Robinhood team reaching out to me directly about it.

Volumetric Rendering Experiment
Aug. 2017 - Aug. 2017A small demo of volumetric rendering via raymarching in the web browser using Rust, Emscripten/asm.js, GPU.js, and Emscripten. It creates a matrix of 3D noise and then pans around it, rendering the results to a canvas. All of the raymarching algorithmic and linear algebra was implemented from scratch, and the idea for the project was for it to serve as an excercise forme to learn how the whole process works from start to finish.

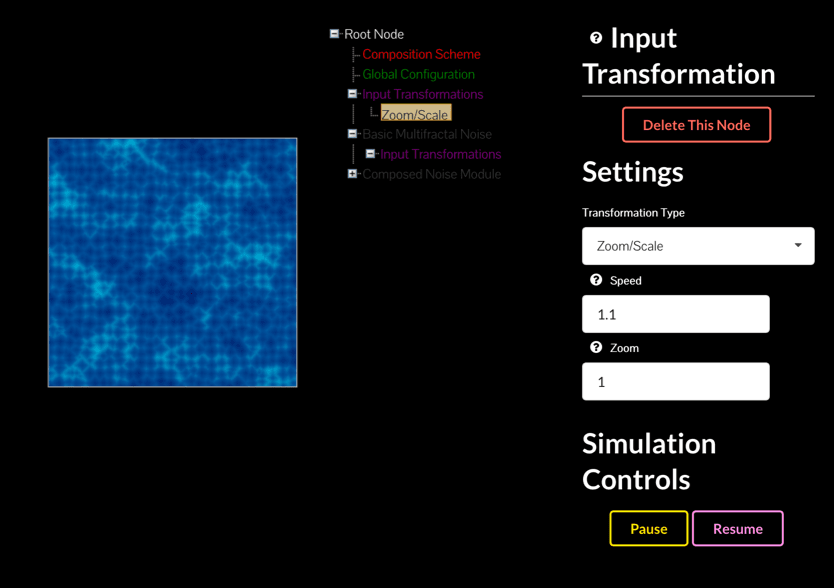
Noise Function Compositor
Jun. 2017 - Sep. 2017A web application developed using Rust + WebAssembly for creating and visualizing compositions of noise functions. 3D noise functions are projected onto a 2D canvas after being mapped through a colorizer function, creating intricate and psychedelic effects. Includes a web backend for sharing + browsing compositions from other users.

Minutiae
May 2017 - (current)A simulation engine that operates on a finite 2-dimensional universe populated by cells and entities. It is designed to provide a modular system on top of which simulations of various types can be designed. Can be compiled into WebAssembly and run in the browser, optionally including client/server functionality. Minutiae is used in several of my other projects.

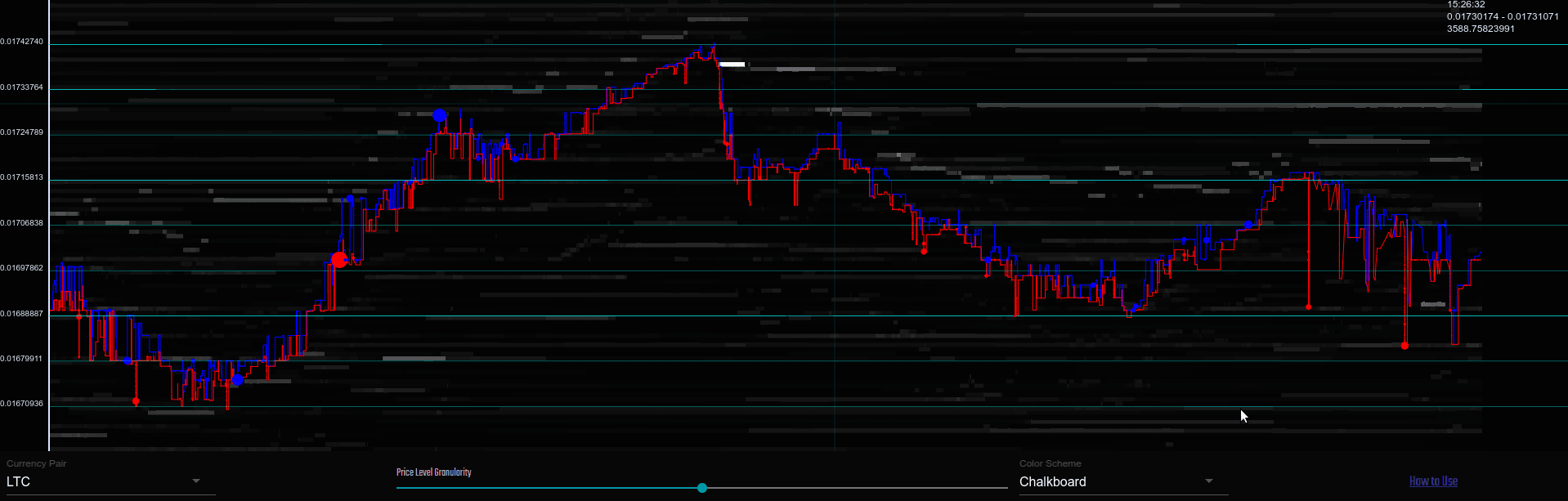
Cryptoviz
Apr. 2017 - Jun. 2017A live depth-of-market (DOM) web-based visualization for live orderbook data from the Poloniex cryptocurrency exchange. Allows traders and quantitative analysts to gain unique insight into the current state of the market by viewing complex market activity in real time.

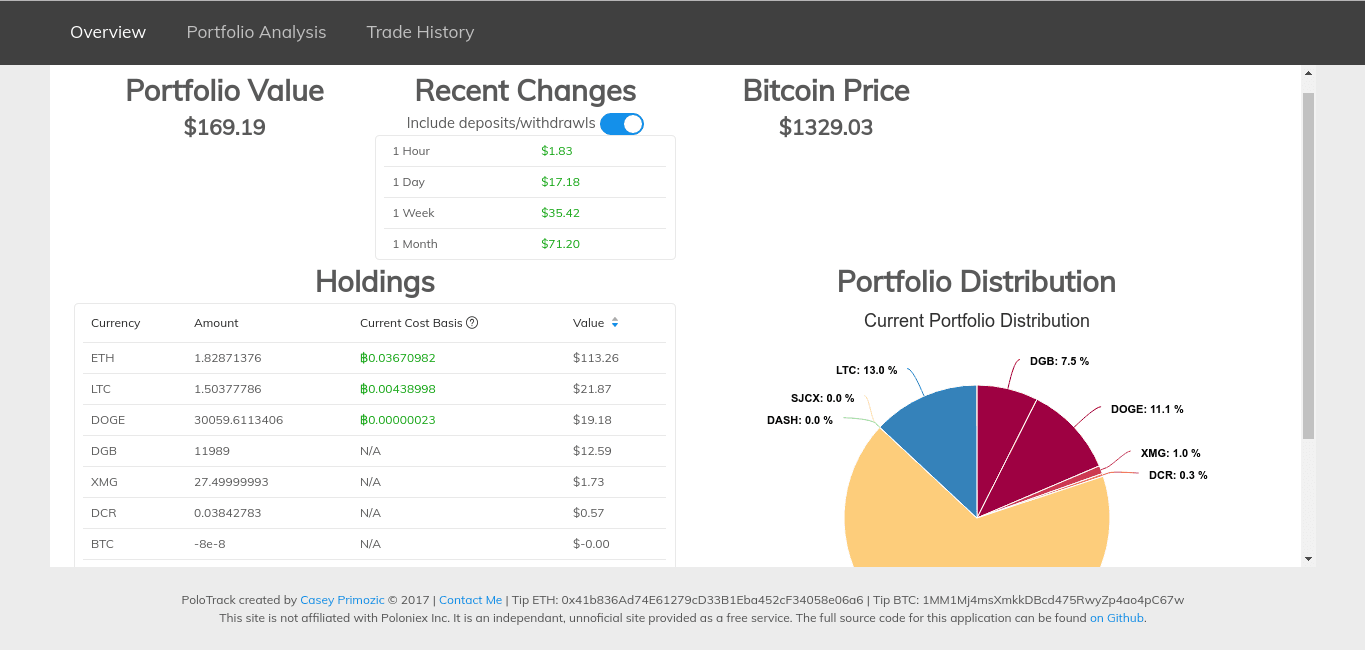
Polotrack
Apr. 2017 - May 2017A web application providing an overview of a user's portfolio on the Poloniex cryptocurrency exchange. It shows detailed visualizations of current holdings, demonstrates how portfolio value has changed over time, and provides a variety of advanced analytics detailing a user's trading history and account activity.

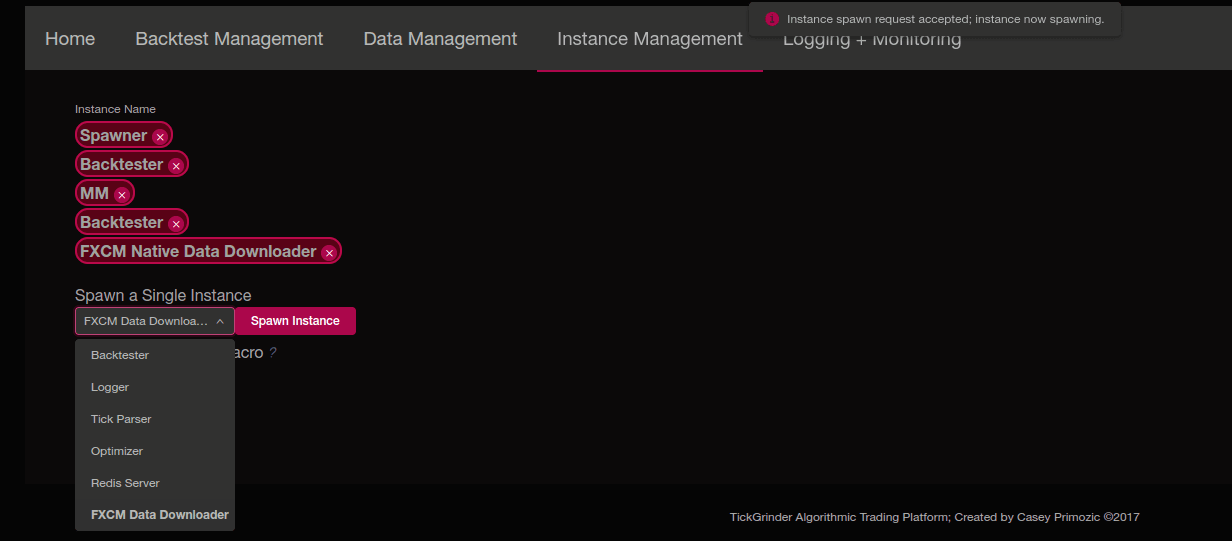
TickGrinder
Aug. 2016 - Mar. 2017TickGrinder is a high performance algorithmic trading platform written primarily in Rust. It is designed with the goal of efficiently processing event-based market data as quickly as possible in order to automatically place and manage trades.

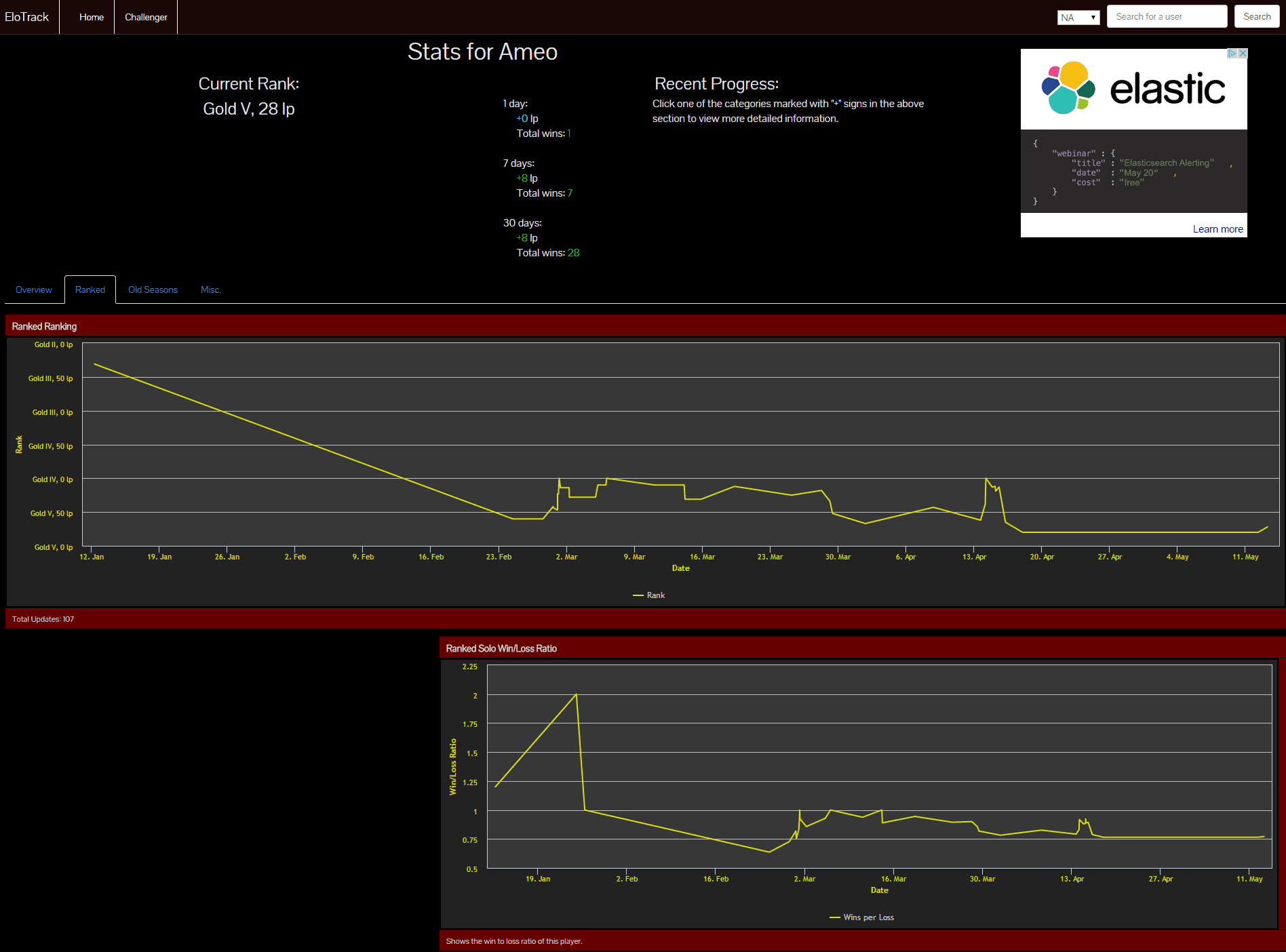
Elotrack
Jan. 2015 - May 2015Site that tracked the gameplay statistics of League of Legends players. Users could view as their rank changed as they played and view a variety of other statistics about their gameplay habits. Elotrack was eventually taken offline due to the League of Legends API that it made use of being discontinued.

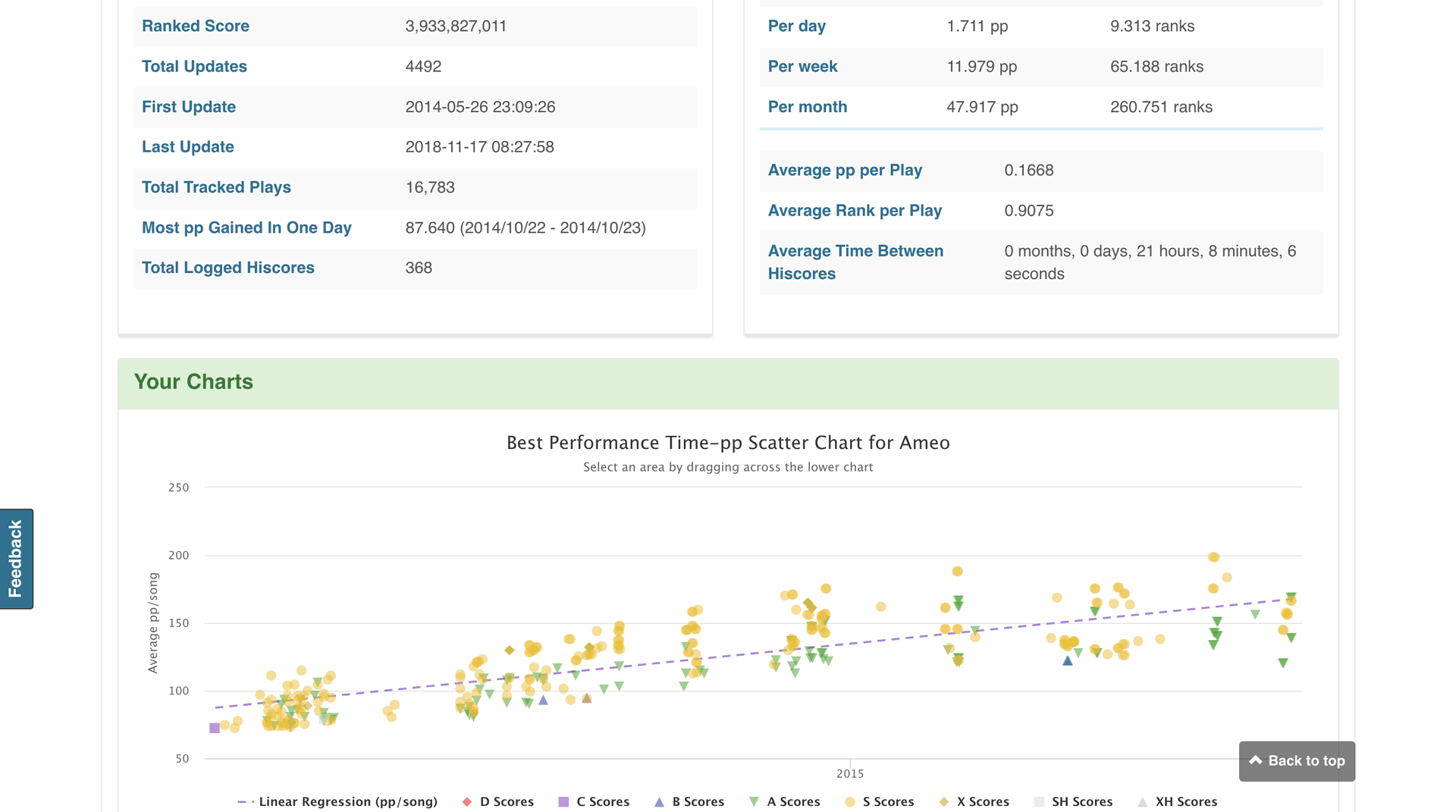
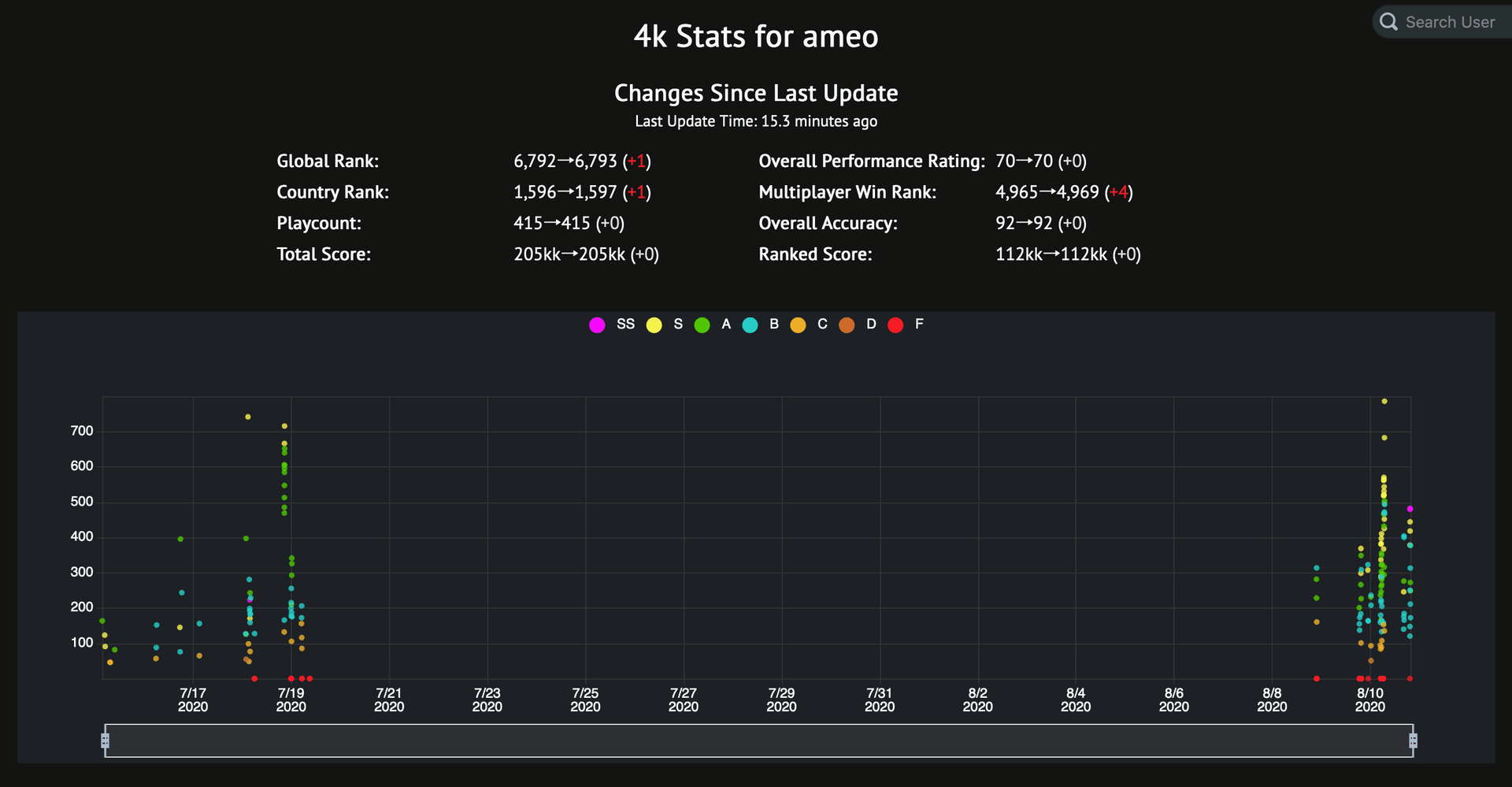
Site where players of the game osu! can track their progress and view the progression of others. Pulls data from the osu! API, storing time series data and creating a variety of charts, plots, statistics, and other visualizations for a variety of different metrics. An in-game chat bot and Discord bot were also written to allow users to update their stats from in-game. Thousands of players a month continue to use osu!track.