Building This Site

This website was created with React and Gatsby. Gatsby is a framework for building static websites with React, using methods like pre-rendering components into HTML and pre-fetching internal links after load to make the site performant, light-weight, and efficient.
There is a considerable variety of plugins available for Gatsby as well, ranging from image optimization via gatsby-plugin-sharp which uses the Sharp image processing library internally to create pre-generated, optimized versions of images in various sizes. In addition, it provides support for generating pages out of content such as markdown files. My old blog based on Ghost, was written entirely in Markdown, so I figured that this was a good opportunity to port it over and have everything in the same place. The Gatsby tutorial actually includes a section explaining how to go about doing this, so the process was pretty straightforward.
Background Animation
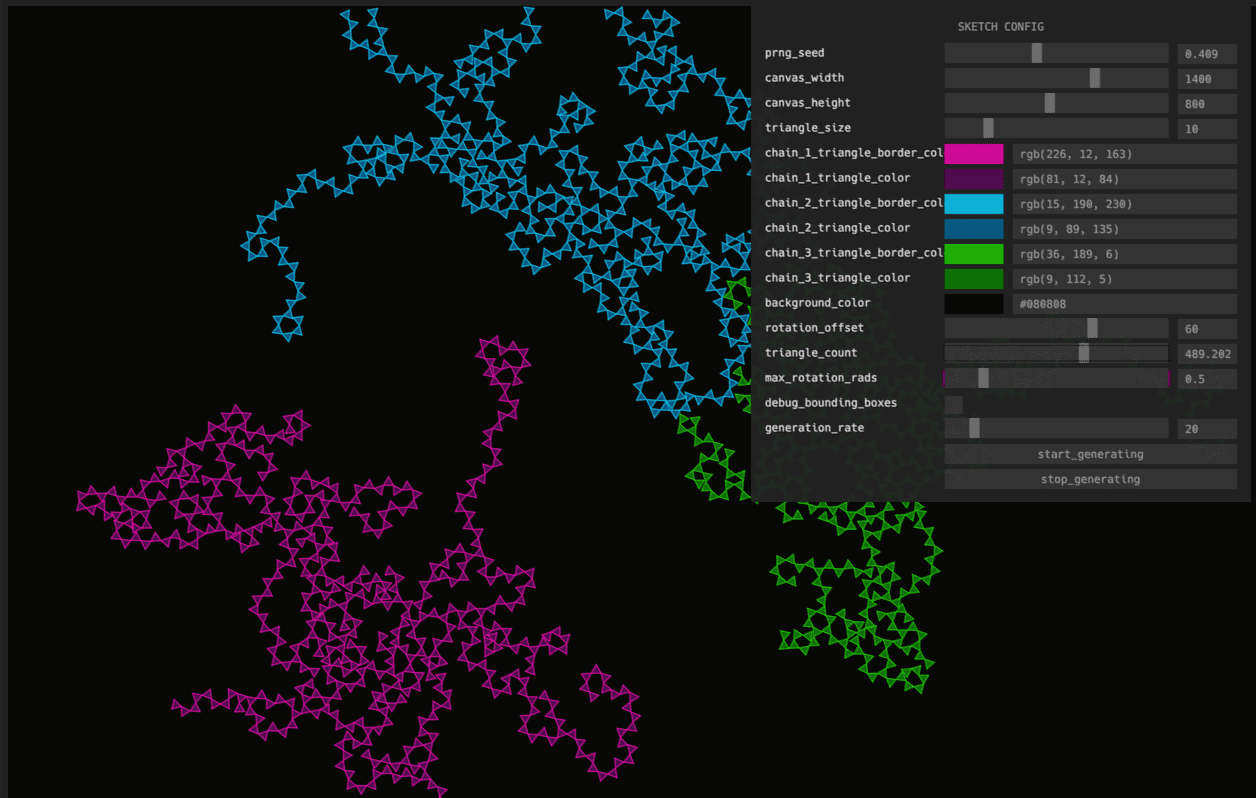
The triangles in the background of the site were a sketch I created a while back based on drawings I used to make when I was bored in school. I'd create what I thought of as bacteria colonies on papers, drawing them in the margins with each of the cylindrical bacteriums connected end to end. The triangles were an attempt to replicate that in code, stylized in the process.
The animation itself is actually implemented via a SVG spanning the whole page. Using a Rust program that I compiled to WebAssembly, new triangle positions are computed from the endpoints of existing triangles. Triangles are kept from intersecting each other by using a collision library and are rendered by calling into exported JavaScript functions which mutate the canvas. I created an interactive tool to develop and tweak the animation, making use of the react-control-panel library to allow for live control over the animation's configuration.

Continuous Deployment
Since my blog is published on this site and all content is static, it is necessary to re-build the full site from scratch and upload it to the webserver where it's hosted every time a change is made. This quickly got tedious, so I set up CircleCI to automatically build and deploy the site after pushes to master. CircleCI provides free builds for open source projects, meaning that the process costs me nothing.
CircleCI defines its build pipeline by a series of commands that are run within a Docker container. I use a NodeJS image as the base (since Node is required to build the bundle) and manually install several things including Rust (for building the background visualization) and Binaryen for the wasm-opt utility. Once the bundle is built, I rsync it to my deployment server using a SSH key that I set up as a CircleCI secret.
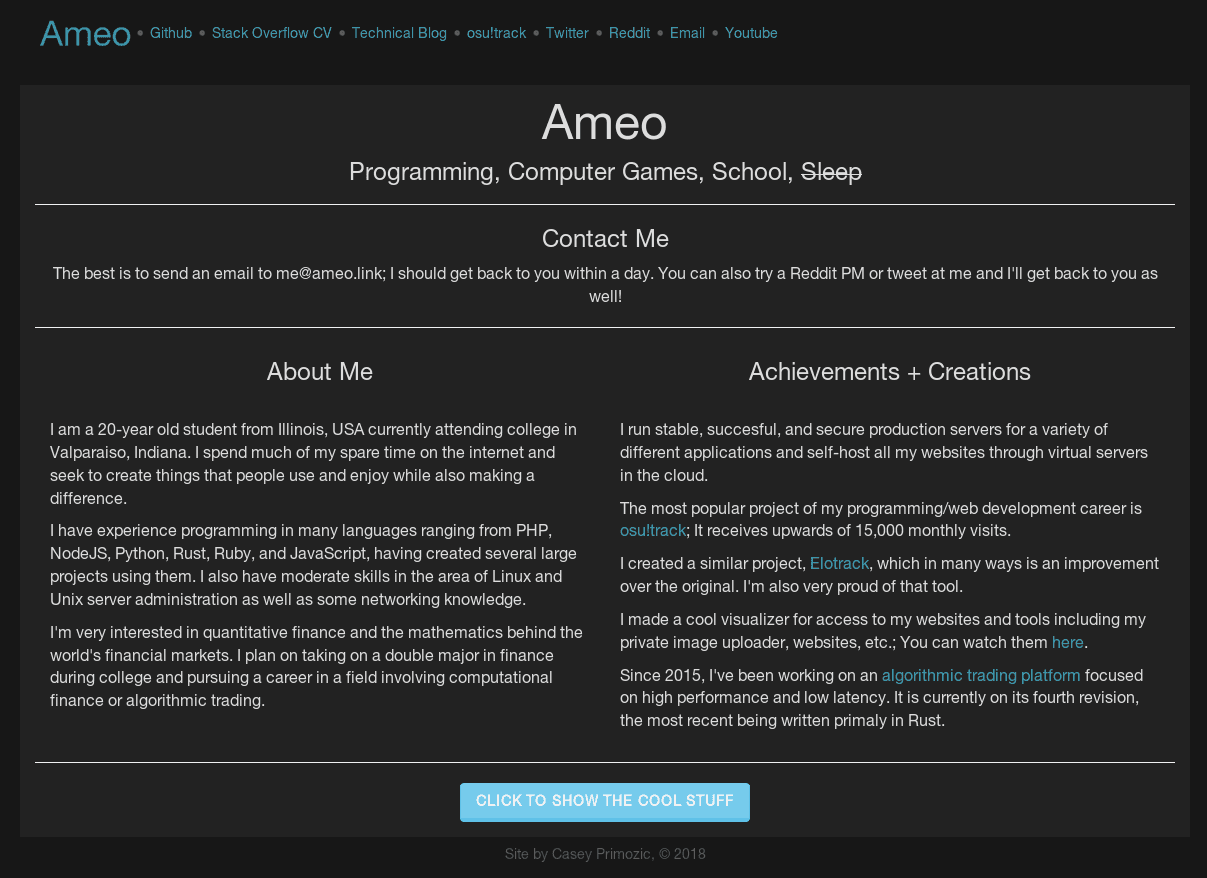
Old Homepage
This is the second iteration of my personal homepage. The original was first created back in 2014 and was just a single page with some info and a quirky random number generation demo. Here's a picture of it:

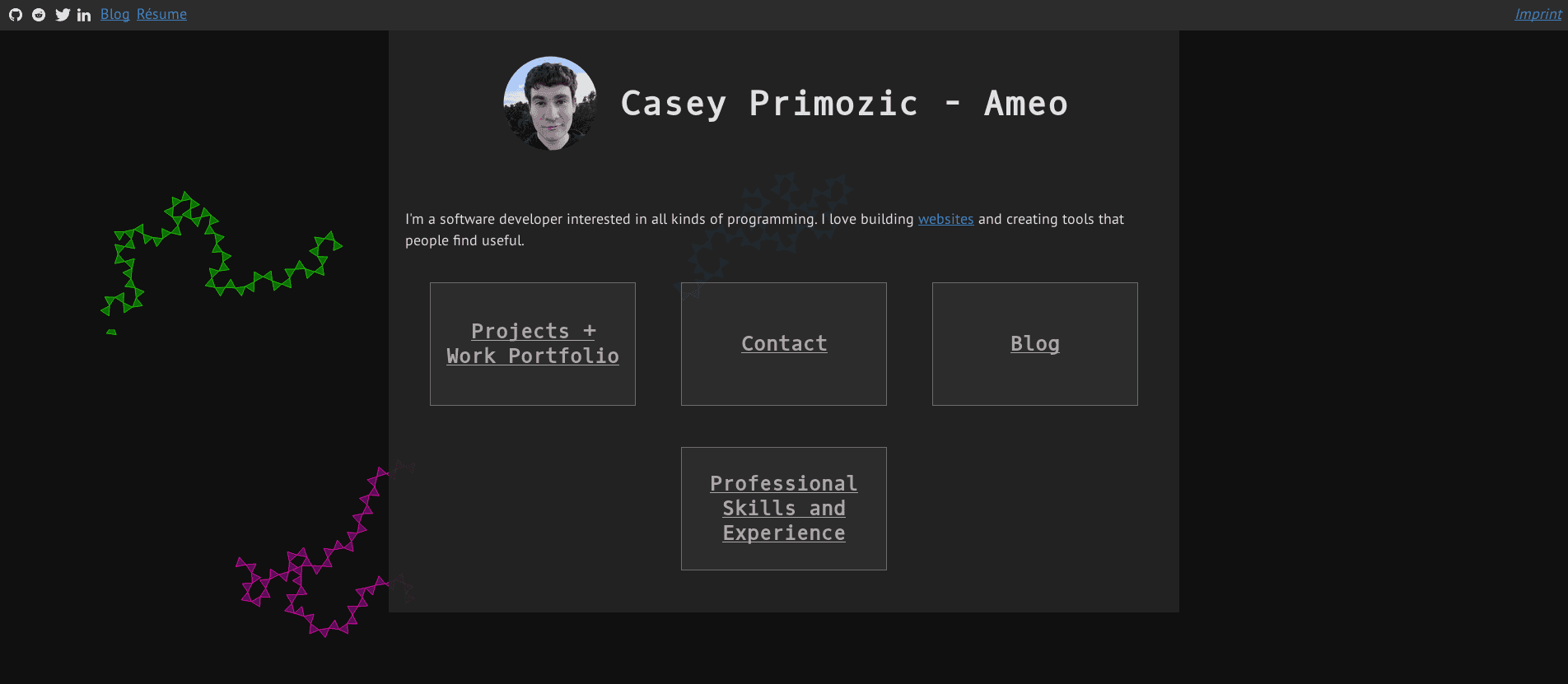
The goal with this new site is to serve as a my personal knowledgebase and archive. My goal is to index and catalog all of my projects, provide ample information about myself for people finding it via web searches or links from other places, and demonstrate my skills as a web developer.
If you're curious about how I created this site, it's open source.